I have a Leaflet map in React using react-leaflet and react-leaflet-markercluster
Clustering seems to work beautifully, but if I click on one of the cluster CircleMarker or Tooltip it opens a new link (which I have as an onClick) but unfortunately the cluster spiderfy closes, so if the user wants to click other links, they need to reopen (and re-spiderfy) the cluster, and rinse and repeat. Is there any way to keep the spiderfy open onClick, and close it on zoom out (the latter which already behaves correctly)?
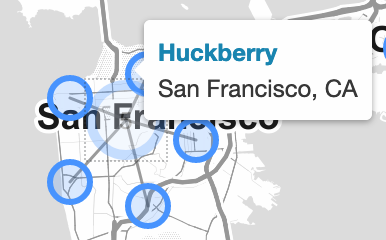
E.g. clicking "Huckberry" will open a new link, close the tooltip:
But unfortunately the cluster will also close and spiderfy after clicking the onClick link:
And here is my code:
<Map
style={{ height: "480px", width: "100%", opacity: "0.9" }}
zoom={screensizeZoom}
maxZoom={20}
center={[37.7687477, -99.6820275]}
attributionControl={false}>
<TileLayer url="https://stamen-tiles-{s}.a.ssl.fastly.net/toner-lite/{z}/{x}/{y}{r}.png"
attribution="Map by <a href='http://stamen.com' target='_blank'>Stamen Design</a> | © <a href='https://www.openstreetmap.org/copyright' target='_blank'>OpenStreetMap</a> contributors"
/>
<AttributionControl position="bottomright" prefix={false} />
<MarkerClusterGroup
spiderfyDistanceMultiplier={1}
showCoverageOnHover={false}
maxClusterRadius={35}
>
{this.state.dataMaps.map((dataItem, k) => {
let { coordinates, company, url, loc } = dataItem;
return (
<CircleMarker onClick={() => { window.open(url) }}
key={k}
center={[coordinates[0], coordinates[1]]}
position={[coordinates[0], coordinates[1]]}
>
<Tooltip direction="right" offset={[-8, -2]} opacity={1}>
<span><a href={url}>{company}</a></span>
<span>{loc}</span>
</Tooltip>
</CircleMarker>);
})}
</MarkerClusterGroup>
</Map>
Thanks!