I'm using Typescript to create some web components with Lit element. Webpack to bundle and unit tests with karma.
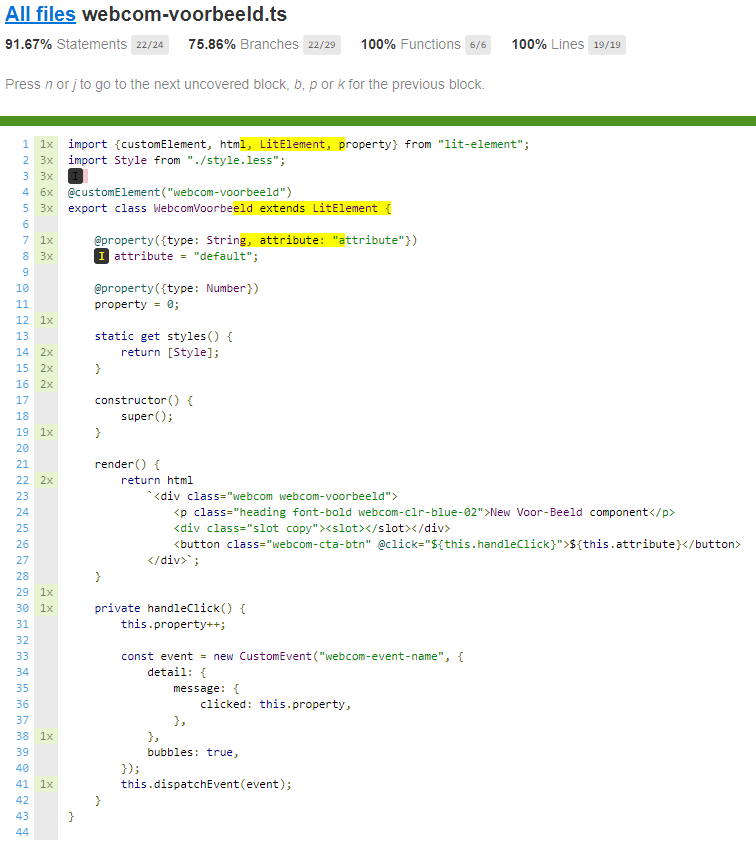
I've noticed that the coverage report is all out:
- showing uncovered branches and statements on decorators
- coverage for lines following decorators are reported incorrectly
I've tried adding /* istanbul ignore next */ before decorators, however tsc removes this.
Any ideas on how to update configuration to prevent decorators from being included in coverage reports?
Source:
import {customElement, html, LitElement, property} from "lit-element";
import Style from "./style.less";
@customElement("webcom-voorbeeld")
export class WebcomVoorbeeld extends LitElement {
@property({type: String, attribute: "attribute"})
attribute = "default";
@property({type: Number})
property = 0;
static get styles() {
return [Style];
}
constructor() {
super();
}
render() {
return html
`<div class="webcom webcom-voorbeeld">
<p class="heading font-bold webcom-clr-blue-02">New Voor-Beeld component</p>
<div class="slot copy"><slot></slot></div>
<button class="webcom-cta-btn" @click="${this.handleClick}">${this.attribute}</button>
</div>`;
}
private handleClick() {
this.property++;
const event = new CustomEvent("webcom-event-name", {
detail: {
message: {
clicked: this.property,
},
},
bubbles: true,
});
this.dispatchEvent(event);
}
}
Webpack config
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
module.exports = {
context: __dirname,
entry: './src/webcom-voorbeeld.ts',
output: {
filename: 'webcom-voorbeeld.js',
},
devtool: 'inline-source-map',
mode: 'development',
watchOptions: {
ignored: [
'node_modules/**',
'test/**'
]
},
module: {
rules: [
{
test: /\.ts$/,
exclude: /node_modules/,
use: 'ts-loader'
},
{
test: /\.ts$/,
exclude: /(node_modules|\.spec\.ts$|test-utils.ts$)/,
loader: 'istanbul-instrumenter-loader',
enforce: 'post',
options: {
esModules: true
}
},
{
test: /\.woff2$/,
loader: 'url-loader'
},
{
test: /\.(woff|eot|ttf)$/,
loader: 'file-loader'
},
{
test: /\.(svg|png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
},
},
],
},
{
test: /\.less|\.css$/,
use: [
{
loader: 'lit-scss-loader',
options: {
minify: false,
},
},
'extract-loader',
{
loader: 'css-loader',
},
{
loader: 'less-loader',
options: {
lessOptions: {
strictMath: true,
noIeCompat: true,
}
}
},
'postcss-loader'
],
},
],
},
resolve: {
extensions: ['.tsx', '.ts', '.js'],
},
optimization: {
minimize: false
},
plugins: [
new CleanWebpackPlugin()
],
stats: {
colors: true,
hash: false,
version: true,
timings: true,
assets: false,
chunks: false,
modules: false,
reasons: true,
children: false,
source: false,
errors: true,
errorDetails: true,
warnings: true,
publicPath: false,
},
bail: true
};