In ourproject , we have used angular material for development. We have overridden the angular material styles using ::ng-deep to customize the CSS properties.
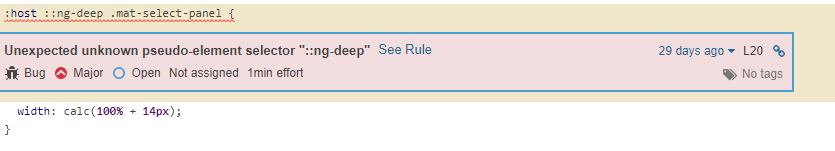
While using ::ng-deep getting an error as "Unexpected unknown pseudo-element selector ::ng-deep" in sonar report.
Prior to ::ng-deep team tried to override the properties using parent classes ( mat-input-underline.mat-form-field-underline ) and by using customstyle.scss file but It didn't work as expected.
Just curious to know whether there is any alternate solution for this issue or shall we skip this rule in our sonar metrics. Any one please advise on this ?
Reference