Using flutter inspector I'm not able to find a list of widget's properties like font size, font family, border color, padding, margin ...
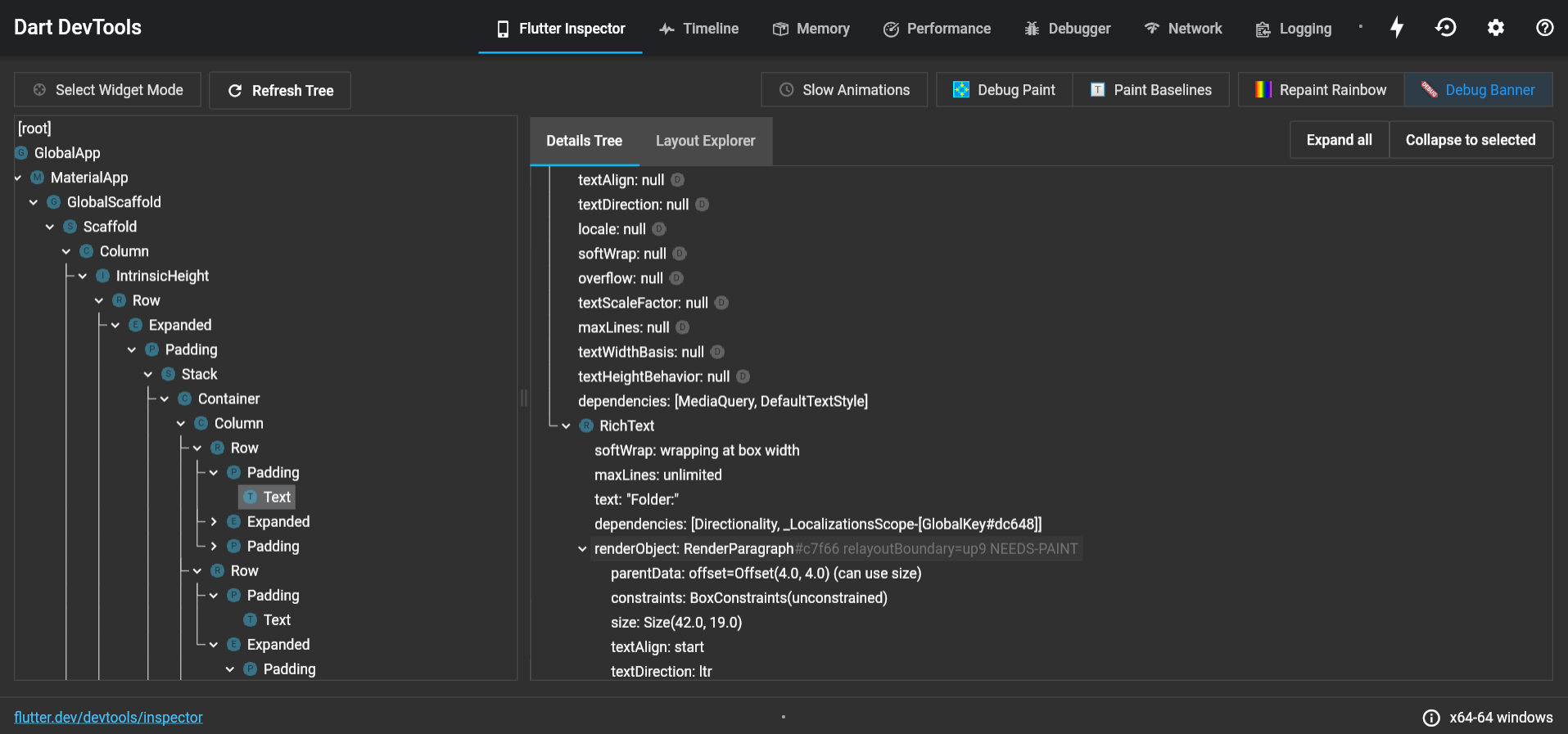
For example, in a Text widget the available properties are textDirection, textAlign, size, and a few more, like in screenshot below:
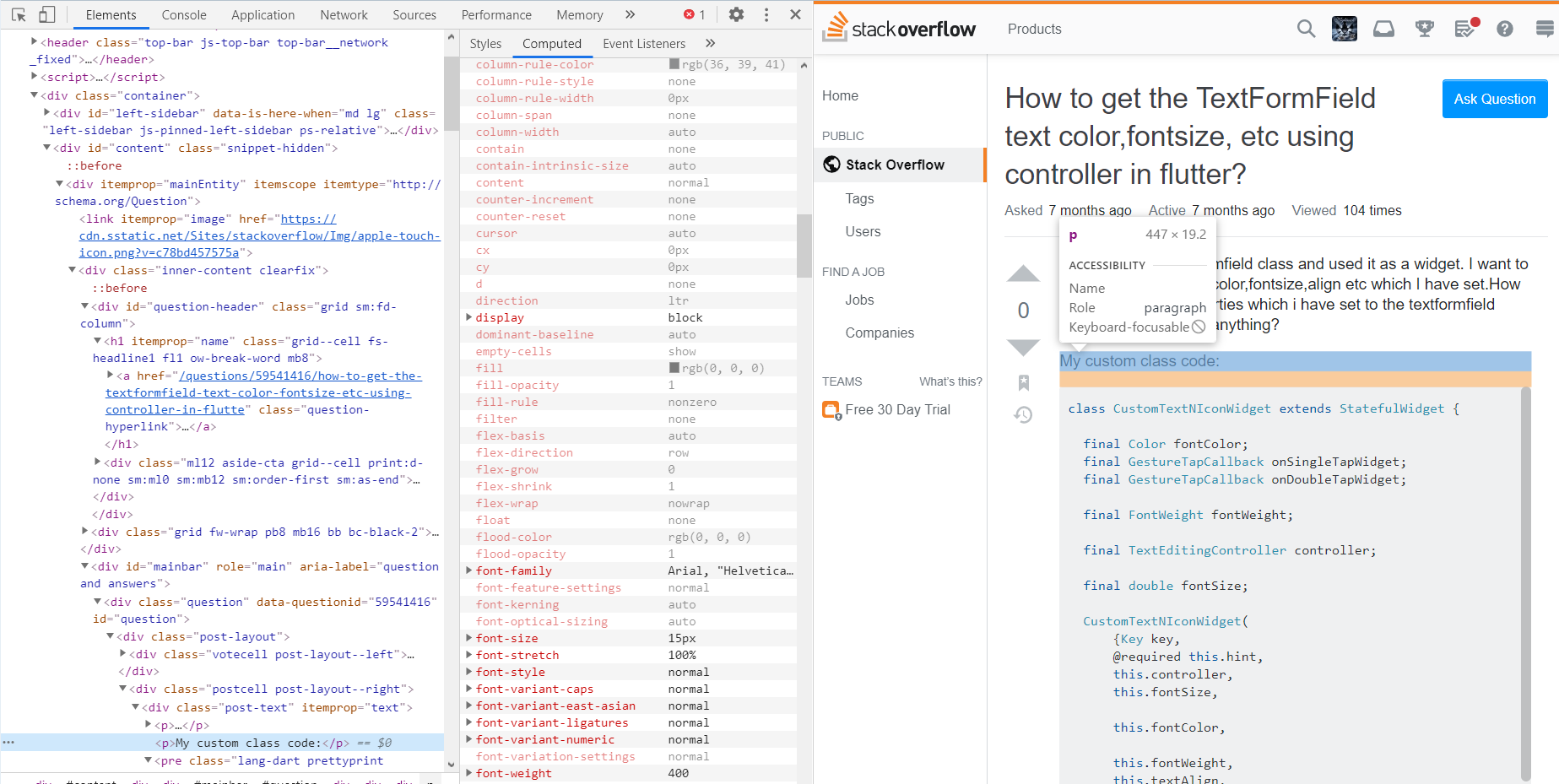
I would like to see all computed properties, like browsers do:
Of course they are different tools, but i would like to know if there is a way to check more properties.
I also found a code-based solution, to access widget properties after it has been rendered, like in this question: How to get the TextFormField text color,fontsize, etc using controller in flutter?
Is that the best way to achieve the result? Is it possible to use Keys in a way which allows to access widget properties without using a custom widget (i would like to save the reference to a Text, Row, etc. widgets and print all their properties)?
I also tried to use toDiagnosticsNode and toStringDeep methods as follows (_textWidget is of course a Text widget created above, this code is called when i click a button):
var test = _textWidget.toDiagnosticsNode().getProperties();
if (test != null && test.isNotEmpty) {
test.forEach((element) {
print(element.toStringDeep());
});
}
Is it possible to play a bit with a recursive function to get all the properties? All i can see with that code is the text displayed.