I ran a profiler on the following code:
function App() {
const [ counter, setCounter ] = useState(0);
return <div>
<div>{counter}</div>
<button onClick={(e) => setCounter(counter + 1)}>Inc</button>
</div>
}
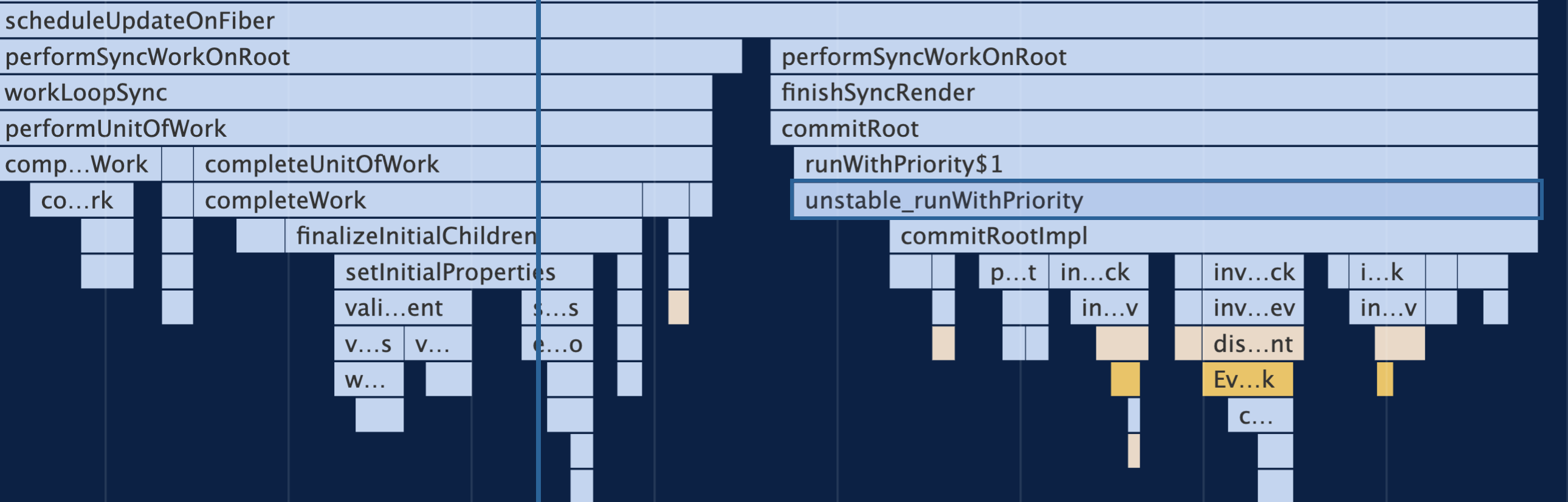
 Which is pretty standard, what's interesting is the
Which is pretty standard, what's interesting is the unstable_runWithPriority function.
It takes priority as a parameter but doesn't schedule anything, instead it calls the event handler.
Regardless of what the priority is, it just runs it all the same. Can someone elaborate the necessity of this function?
Shouldn't there be some sort of task or a microtask scheduled based on priority?
