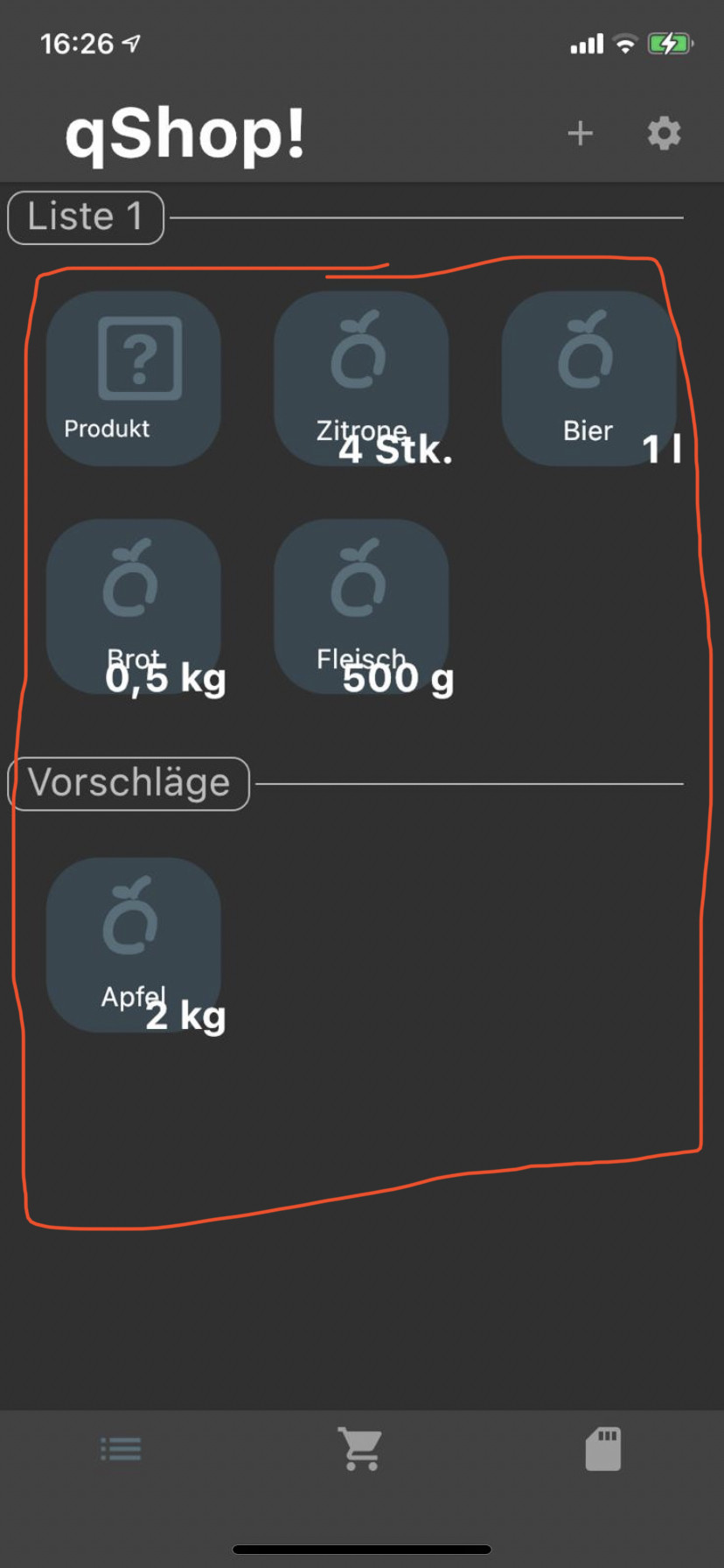
I have a very weird problem, which I just can't solve: I want to test my app on my iPhone and testing the app over the day in different locations. So I need to make a profile or release build to have the app installed on my phone. Debug mode is working great, I have all UI-Elements properly on the screen. However, in profile AND release mode half of the main screen UI is not shown. I have some Card-Widgets in a Grid view and below that a Divider-Widget with another Card-Gridview beneath. All of this is not shown. I had this problem on Windows with a Huawei too. Only Debug-Mode works properly. Do you have any ideas on how to fix it?
In flutter rendering of the px of the widgets is taken carefully by flutter.I don't think this is a flutter or build issue.
It seems like you are using the Stack widget from flutter
In my view, this is due to following,
- You could have used
stackwidgets withpixelvalues(will be acting asabsolute positioningwhich is not the same for all the devices) - It can be due to
different device sizes(all devices are not the same width and height).
Hopefully, this could be the issue in widgets itself. Please use dynamic pixels if you use stack, positioned or similar type of widgets.
Please Attach the code along with the question for further debugging
You have to cross-check it in development mode. I suggest there are several pixel overflows including different widgets (In development (debug) mode, they are explicitly displayed as overflows). But in release and profile, they are not displayed and therefore the components just overflow.
I would suggest you just try to reproduce this behaviour in debug mode, the console will then display all overflows for each widgets.
© 2022 - 2024 — McMap. All rights reserved.