I have BottomSheetDialogFragment which required to open in expanded state and should skip collapsed state while swipedown.
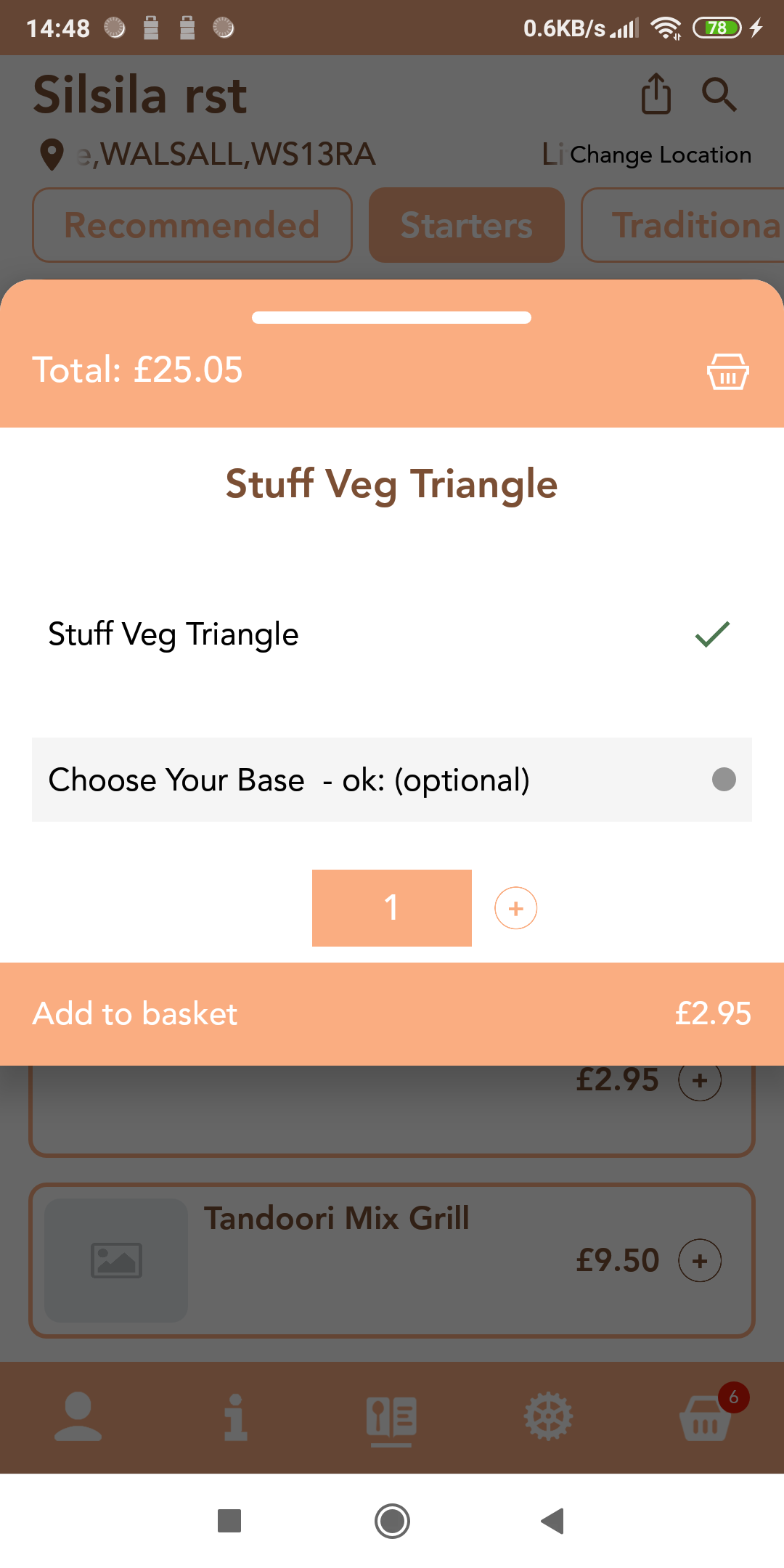
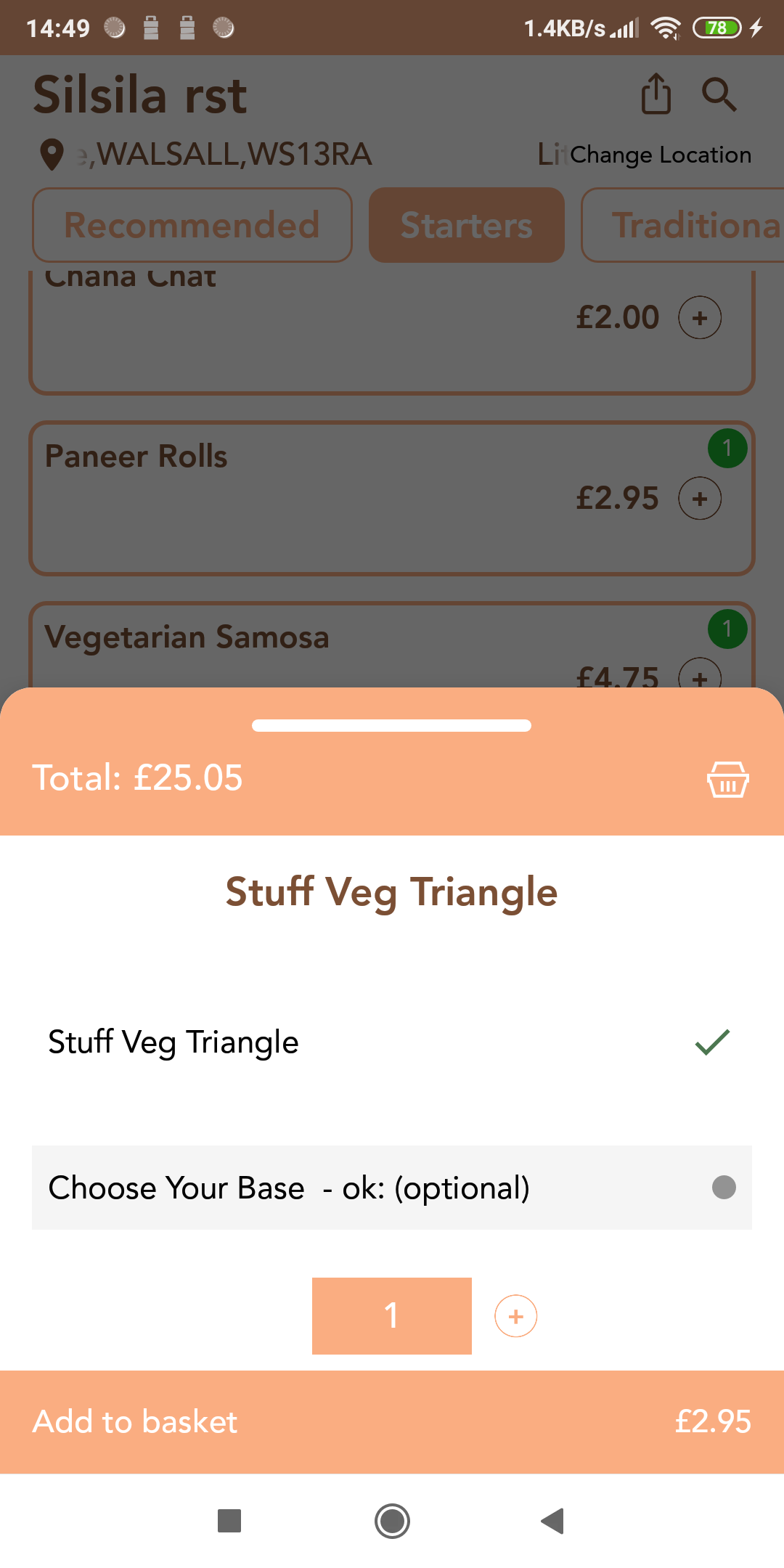
The problem is, I get unexpected behavior sometimes
Why I am getting this kind of view sometimes?
here below is my code for that,
@Override
public int getTheme() {
if (Build.VERSION.SDK_INT > 21) {
return R.style.BottomSheetDialogTheme;
} else {
return super.getTheme();
}
}
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
BottomSheetDialog dialog = (BottomSheetDialog) super.onCreateDialog(savedInstanceState);
dialog.setOnShowListener((DialogInterface.OnShowListener) dialog1 -> {
BottomSheetDialog d = (BottomSheetDialog) dialog1;
FrameLayout bottomSheet = (FrameLayout) d.findViewById(com.google.android.material.R.id.design_bottom_sheet);
if (bottomSheet != null) {
BottomSheetBehavior.from(bottomSheet).setState(BottomSheetBehavior.STATE_EXPANDED);
BottomSheetBehavior.from(bottomSheet).setSkipCollapsed(true);
BottomSheetBehavior.from(bottomSheet).setFitToContents(true);
BottomSheetBehavior.from(bottomSheet).setPeekHeight(1000);
}
});
return dialog;
}
And style/theming for the same is
<style name="BottomSheetDialogTheme" parent="BaseBottomSheetDialog">
<item name="android:statusBarColor" tools:targetApi="lollipop">@android:color/transparent
</item>
</style>
<!-- set the rounded drawable as background to your bottom sheet -->
<style name="BottomSheet" parent="@style/Widget.Design.BottomSheet.Modal">
<item name="android:background">@drawable/bottomsheet_round_corner_bg</item>
</style>
<style name="BaseBottomSheetDialog" parent="@style/Theme.Design.Light.BottomSheetDialog">
<item name="android:windowIsFloating">false</item>
<item name="bottomSheetStyle">@style/BottomSheet</item>
<item name="android:windowSoftInputMode">adjustResize</item>
</style>
Mostly I achieve this part but somehow other screenshot behavior appears.

Anyone have solve or faced this issue can comment or answer solution, thank you.