I am trying to load list of products and I am using CachedNetworkImage (or if I also use Image.network) to display image of that particular product.
I have used Error Builder property so that if image is giving error then show default asset image and it works fine. Until I push another page on top of it then I receive the following in the debug console.
I/flutter (21932): ══╡ EXCEPTION CAUGHT BY IMAGE RESOURCE SERVICE ╞════════════════════════════════════════════════════
I/flutter (21932): The following NetworkImageLoadException was thrown resolving an image codec:
I/flutter (21932): HTTP request failed, statusCode: 404, https://***.com/url.jpg
However, I read somewhere if we are receiving this kind of error then just ignore it as CachedNetoworkImage author also said the same in his last line of document. But the thing is I am also using Firebase Crashlytics to display crashes and errors if there are any.
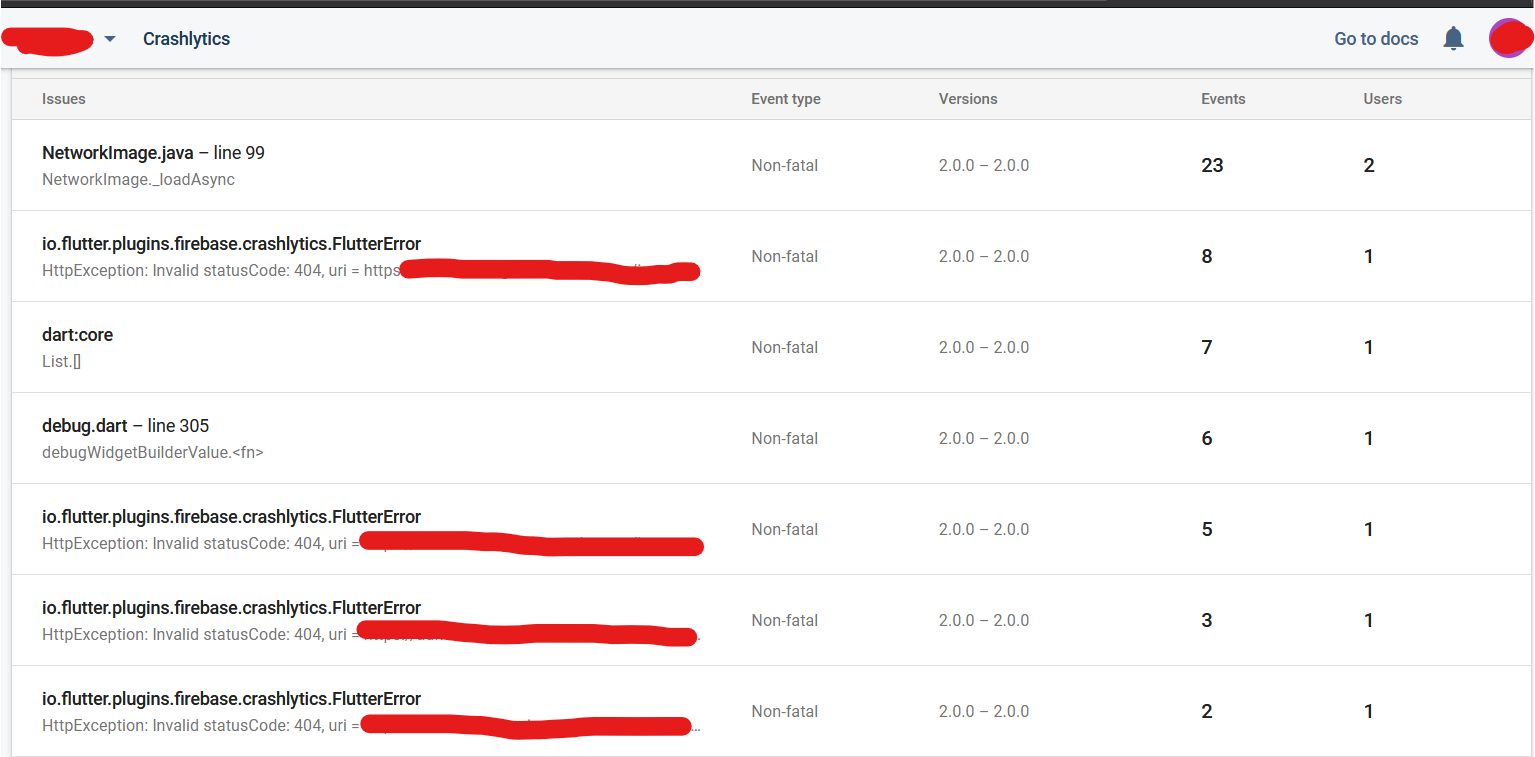
Thing is I am getting Non Fatal errors because of this exception. So even if 1 user is going through my app then they not gonna see any error on screen but if i go through crashlytics i am getting more than 48 Non-fatal error of that particular user.

This is my code for displaying the list of product and its image ProductTile.dart
import 'package:applicationName/views/product_page/model/ProductModel.dart';
import 'package:flutter/material.dart';
import 'package:cached_network_image/cached_network_image.dart';
import 'package:get/get.dart';
class ProductTile extends StatelessWidget {
final Product product;
const ProductTile(this.product);
@override
Widget build(BuildContext context) {
return InkWell(
onTap: () {
Get.toNamed("/productDetailPage/${product.prodId}");
},
child: Card(
elevation: 2,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(8.0)),
color: Colors.indigo,
),
padding: EdgeInsets.all(4.0),
child: Text(
"${product.discount}% OFF",
textScaleFactor: 0.8,
style: TextStyle(
color: Colors.white,
),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
SizedBox(width: 10),
],
),
Container(
// color: Colors.red,
child: Image.network(
product.image,
errorBuilder: (BuildContext context, Object exception,
StackTrace stackTrace) {
// Appropriate logging or analytics, e.g.
// myAnalytics.recordError(
// 'An error occurred loading "https://example.does.not.exist/image.jpg"',
// exception,
// stackTrace,
// );
return Image.asset('assets/images/noimage.png');
},
)
//I commented this to check if same is happening with Image.network() also or not and it's happening in //it too.
// CachedNetworkImage(
// alignment: Alignment.center,
// imageUrl: product.image,
// placeholder: (context, url) =>
// Center(child: CircularProgressIndicator()),
// errorWidget: (context, url, error) =>
// Image.asset('assets/images/noimage.png'),
// ),
),
SizedBox(height: 8),
Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Text(
product.prodName,
maxLines: 2,
style: TextStyle(
fontFamily: 'avenir', fontWeight: FontWeight.w800),
overflow: TextOverflow.ellipsis,
),
),
SizedBox(height: 8),
Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Flex(
direction: Axis.vertical,
children: [
Text(
// "Some Text",
// '₹${double.parse(product.fprice).toStringAsFixed(2)}',
double.tryParse(product.priceFormat) is double
? "₹${double.tryParse(product.priceFormat).toStringAsFixed(2)}"
: "${product.priceFormat}",
style: TextStyle(
// fontSize: 20,
fontFamily: 'avenir',
decoration: TextDecoration.lineThrough),
),
],
),
),
SizedBox(height: 8),
Padding(
padding: const EdgeInsets.only(left: 8.0, bottom: 8.0),
child: Flex(
direction: Axis.vertical,
children: [
Text(
// "Some Text",
//
// product.price is String
// ? '₹${double.parse(product.price).toStringAsFixed(2)}'
// : '₹${product.price.toStringAsFixed(2)}',
double.tryParse(product.fpriceFormat) is double
? "₹${double.tryParse(product.fpriceFormat).toStringAsFixed(2)}"
: "${product.fpriceFormat}",
style: TextStyle(
// fontSize: 15,
fontFamily: 'avenir',
),
),
],
),
),
],
),
),
);
}
}
No matter which page I push after the above page I am still getting that exception in the console.
