I am currently trying to debug my packed Webpack bundle. To improve compatibility, I use the babel plugin and corejs to make using async/await functions possible. I am also using the 'eval-source-map' source-map to debug my code in DevTools. The problem occurs in Firefox and Chrome DevTools.
I want to set a breakpoint in an asynchronous function and want to step over its lines. I am setting the breakpoint like this:
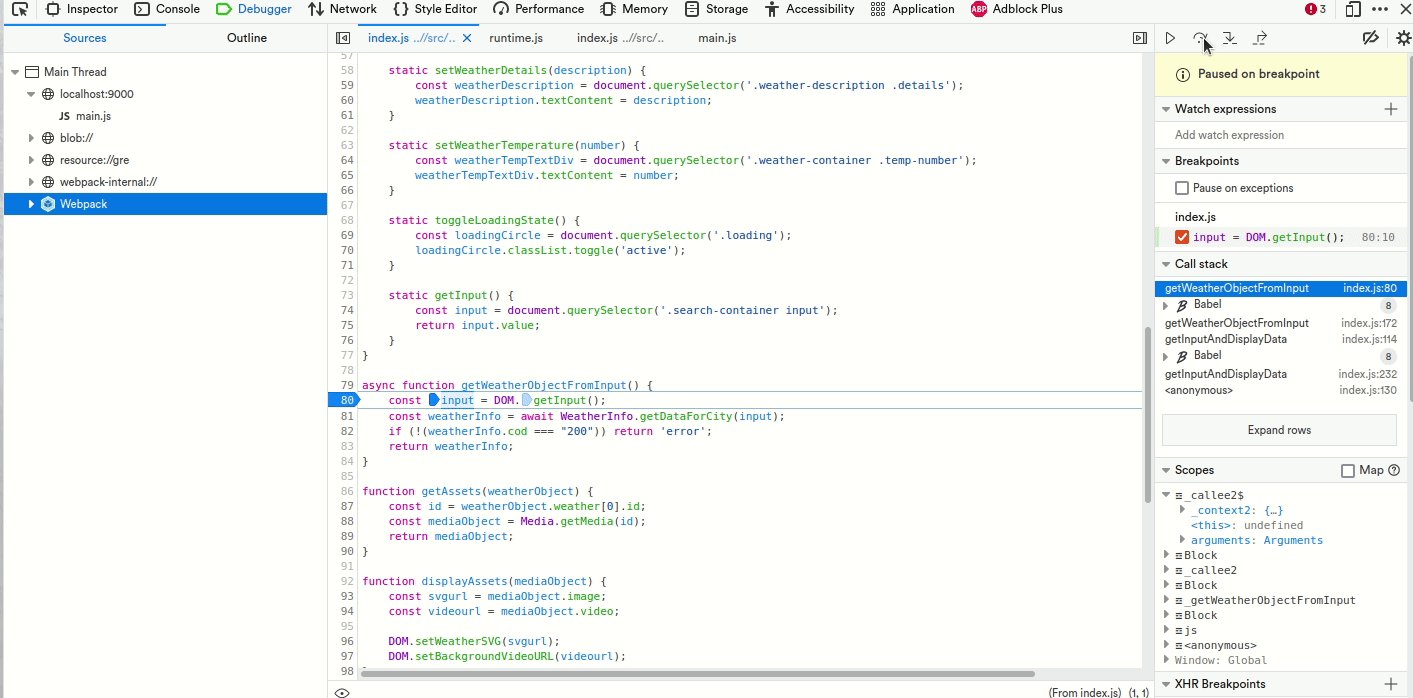
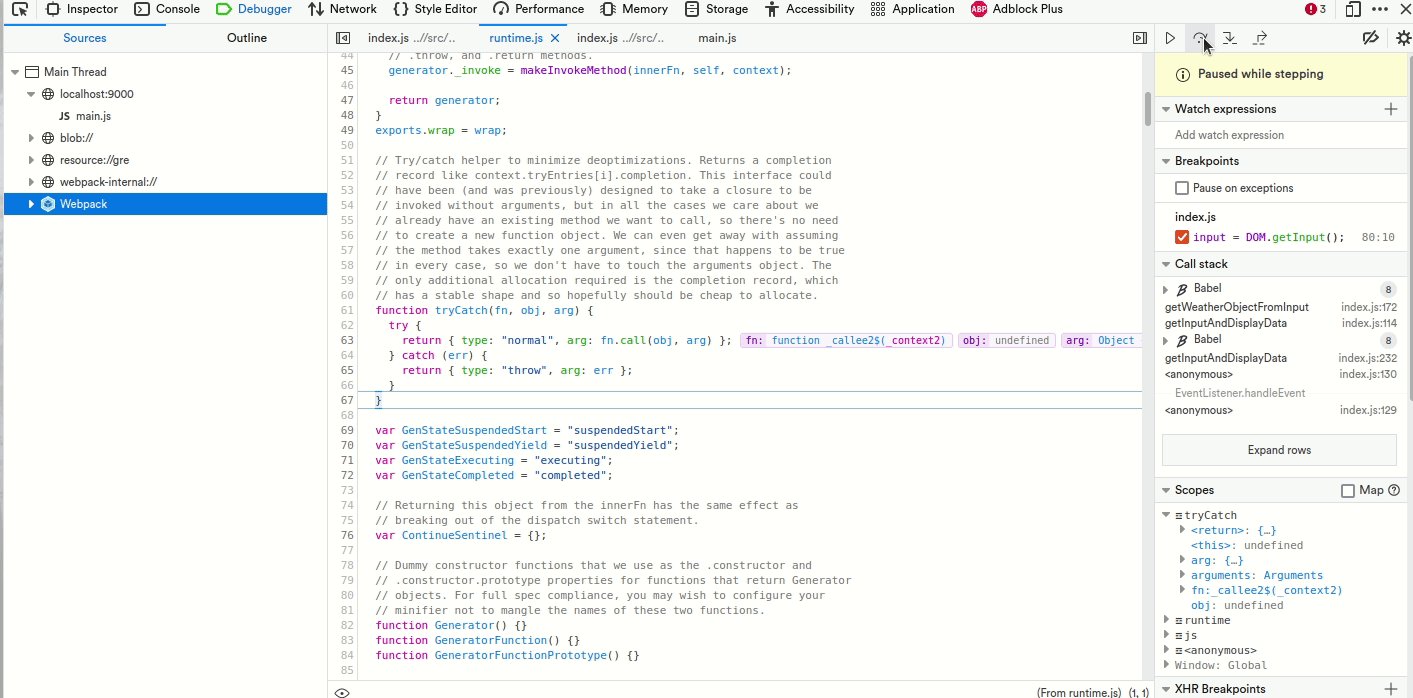
Until now, everything works fine. My breakpoint is recognized, and I am able to pause the execution of the code. Now I am pressing "Step over" to execute the DOM.getInput() function and to pass the result of it to a variable. This function is a normal synchronous function. This happens: 
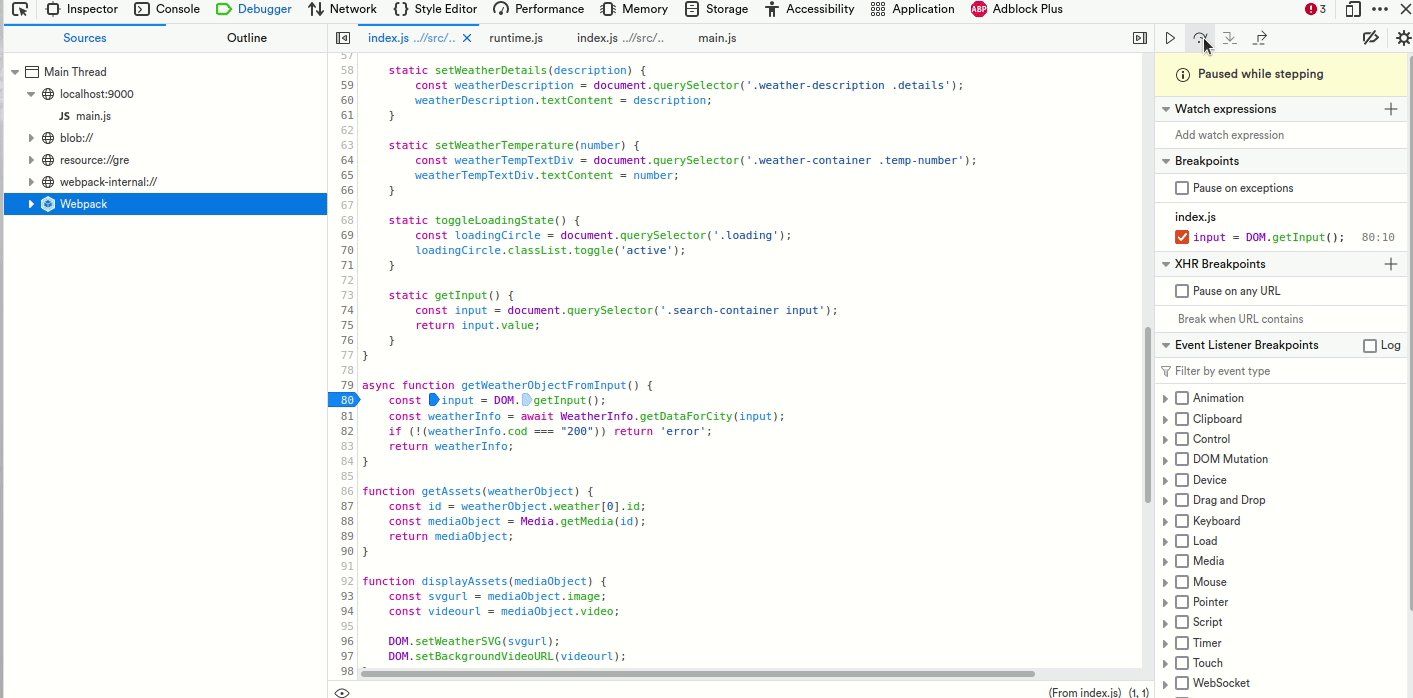
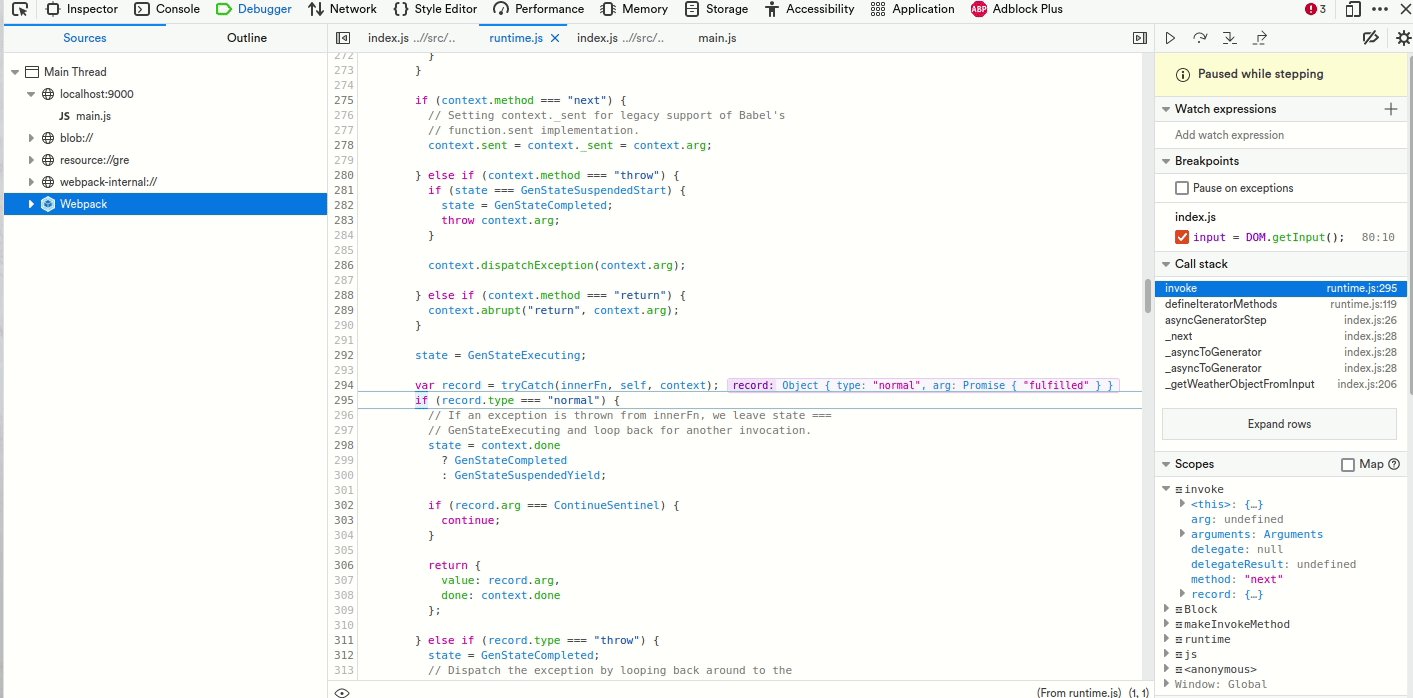
After pressing "Step over" the breakpoint jumps to the function declaration line, when continuing to press "Step over" multiple times, the breakpoint stays for the firs few step overs in the declaration line of the function and suddenly ends up stepping over node_module files. The call stack states that these files are somewhat called from the _asyncToGenerator. I assume that this has something to do with the converting of the asynchronous functions with Babel.
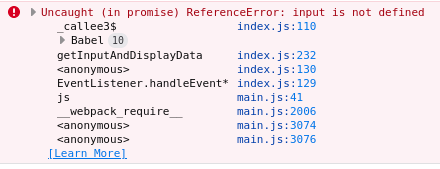
Additionally, when errors occur in asynchronous functions the callStack is often messed up, see the following error message:
This happens, although I have correctly defined a source-map.
Because of this, I started googling, if someone had the same issue and found this GitHub issue. Basically, the OP of the issue, had the same issue as me. He wrote this: "Actual behavior - breakpoints jump to function declaration line". Someone commented, that using the following configuration for Babel would resolve the issue:
{
"env": {
"development": {
"sourceMaps": true,
"retainLines": true
}
},
"presets": [
"es2015"
]
}
I believe, only these settings are necessary:
"env": {
"development": {
"sourceMaps": true,
"retainLines": true
}
However, I want to configure my Babel settings in the Webpack configuration file, not in a .babelrc. I probably should add them somewhere in the options object of the Babel loader, but how do I include them there, without removing my old settings? My current webpack.config.js looks like this:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
devtool: 'eval-source-map',
mode: 'development',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
devServer: {
client: {
overlay: false,
},
static: {
directory: path.join(__dirname, 'dist'),
},
port: 9000,
hot: 'only',
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: 'asset/resource',
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/i,
type: 'asset/resource',
},
{
test: /\.(webm)$/i,
type: 'asset/resource',
},
{
test: /\.html$/i,
loader: 'html-loader',
},
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: [['@babel/preset-env', {useBuiltIns: 'usage', corejs: 3}]]
}
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
})
],
};
However, if someone knows a better attempt to fix this, please just tell me, I'll gladly try it!