I have implemented the dark & light theme in my app according the device settings mode.
I put the app in background and when I come back I'm seeing some flashes/flickering on Resume.
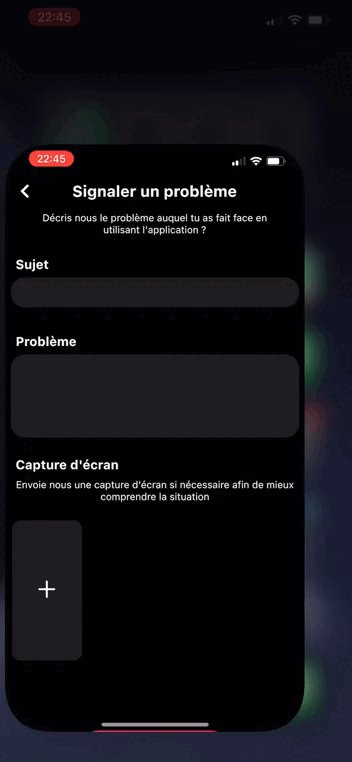
Here is a random page in my app to observe the behavior :
The behavior is like the Light theme was reset first on Resume, and then remember that this is actually the Dark theme set. Then I supposed the main App Theme could be reloaded on state Resume but I'm not very sure.
Is the material app reloaded on Resume ?
Here is my MaterialApp :
MaterialApp(
navigatorKey: NavigationService.navigatorKey,
theme: ThemeProvider.instance.getLightTheme(),
darkTheme: ThemeProvider.instance.getDarkTheme(),
themeMode: ThemeProvider.instance.getThemeMode(),
locale: Locale(SharedPreferencesManager.instance.getLocale()),
debugShowCheckedModeBanner: false,
localizationsDelegates: const [
LocalizationDelegate(),
CountryLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: LocaleManager().getSupportedLocale(),
home: WillPopScope(
onWillPop: () async => false,
child: const HomePage(),
));
The theme provider manager methods for theme :
ThemeMode getThemeMode() {
if (SharedPreferencesManager.instance.getTheme() == "dark") {
onDarkMode = true;
return ThemeMode.dark;
} else if (SharedPreferencesManager.instance.getTheme() == "light") {
onDarkMode = false;
return ThemeMode.light;
} else {
return ThemeMode.system;
}
}
ThemeData getDarkTheme() {
return ThemeData.dark().copyWith(
scaffoldBackgroundColor: Colors.black,
primaryColor: shadow,
primaryColorLight: shadow2,
shadowColor: Colors.transparent,
splashColor: Colors.transparent,
highlightColor: shadow,
dialogBackgroundColor: shadow,
brightness: Brightness.dark,
dividerTheme: DividerThemeData(
color: Colors.white.withOpacity(0.1),
thickness: 0.5,
space: 0,
),
textTheme: const TextTheme(
headline1: TextStyle(
fontSize: 16, fontWeight: FontWeight.bold, color: highlight),
headline2: TextStyle(
fontSize: 14, fontWeight: FontWeight.bold, color: highlight),
bodyText1: TextStyle(
fontSize: 16,
color: highlight,
),
bodyText2: TextStyle(
fontSize: 14,
color: highlight,
),
subtitle1: TextStyle(
fontSize: 22, fontWeight: FontWeight.bold, color: highlight),
subtitle2: TextStyle(
fontSize: 18, fontWeight: FontWeight.bold, color: highlight)),
// Android over scroll
colorScheme:
ColorScheme.fromSwatch().copyWith(secondary: Colors.transparent),
);
}
ThemeData getLightTheme() {
return ThemeData.light().copyWith(
//scaffoldBackgroundColor: Colors.white,
splashColor: Colors.transparent,
primaryColor: Colors.white,
primaryColorLight: light,
shadowColor: elevationColor,
brightness: Brightness.light,
highlightColor: light,
dialogBackgroundColor: Colors.white,
dividerColor: light.withOpacity(0.5),
dividerTheme: DividerThemeData(
color: light.withOpacity(0.5), thickness: 0.5, space: 0),
textTheme: const TextTheme(
headline1: TextStyle(
fontSize: 16, fontWeight: FontWeight.bold, color: shadow),
headline2: TextStyle(
fontSize: 14, fontWeight: FontWeight.bold, color: shadow),
bodyText1: TextStyle(fontSize: 16, color: shadow),
bodyText2: TextStyle(fontSize: 14, color: shadow),
subtitle1: TextStyle(
fontSize: 22, color: shadow, fontWeight: FontWeight.bold),
subtitle2: TextStyle(
fontSize: 18, color: shadow, fontWeight: FontWeight.bold)),
colorScheme:
ColorScheme.fromSwatch().copyWith(secondary: Colors.transparent));
}
This behavior is not happening for 100% but let say 1 time on 5 while resuming and never on start state (first time launch).
Can someone tell me if I made a mistake to get this result on some config ?
Is this related to the theme ? Or maybe nothing at all