I'm creating a pet project with React with Redux on the front end and Node.js with express on the back end. It's the first time I use Redux and RTK Queries, and I'm confused about cookies not being saved.
I tried both variants with RTK Query, and neither worked for me.
const baseQuery = fetchBaseQuery({
baseUrl,
credentials: "include",
});
and
signIn: builder.mutation<User, SignInPayload>({
query(body) {
return {
url: "/auth/jwt",
method: "POST",
body,
credentials: "include",
};
},
}),
If I reach the same endpoint using axios and {withCredentials: true}, everything works fine, and cookies are persisted.
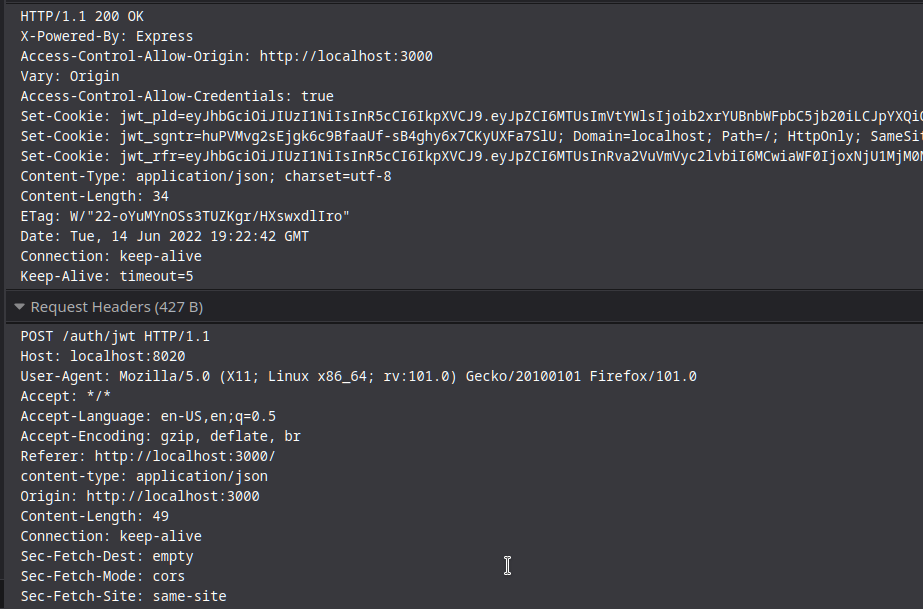
I attach my Request/Response Headers below.