It is possible to use primeng ^17.6.0 and bootstrap ^5.3.2 in an Angular 17 project? I want to use bootstrap for the public part of my application, but there is an admin section where I would like to use primeng. According to the documentation: https://primeng.org/guides/csslayer#bootstrap I have to use layers and it mentions that I should use bootstrap-reboot.css. Can someone guide me on how I should use this?
He intentado lo siguiente:
angular.json
"styles": [
"src/styles.scss"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.bundle.js"
],
package.json
"bootstrap": "^5.3.2",
"primeng": "^17.6.0",
component.html
<button class="btn btn-primary">Bootstrap</button>
<p-button label="Primeng"></p-button>
If I set my styles like this:
styles.scss
@layer bootstrap, primeng;
@import "bootstrap/scss/bootstrap.scss" layer(bootstrap);
@import "primeng/resources/themes/lara-light-blue/theme.css";
@import "primeng/resources/primeng.min.css";
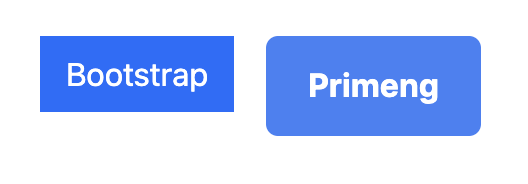
I get the following result:
If I change the order to:
@layer bootstrap, primeng;
@import "primeng/resources/themes/lara-light-blue/theme.css";
@import "primeng/resources/primeng.min.css";
@import "bootstrap/scss/bootstrap.scss" layer(bootstrap);
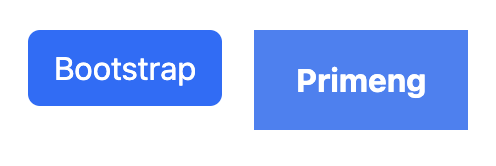
I get:
If I change to:
@layer reboot, primeng;
@import "bootstrap/scss/bootstrap-reboot.scss" layer(reboot);
@import "primeng/resources/themes/lara-light-blue/theme.css";
@import "primeng/resources/primeng.min.css";
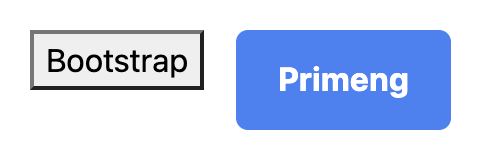
I get:
So is there any way the two can coexist?