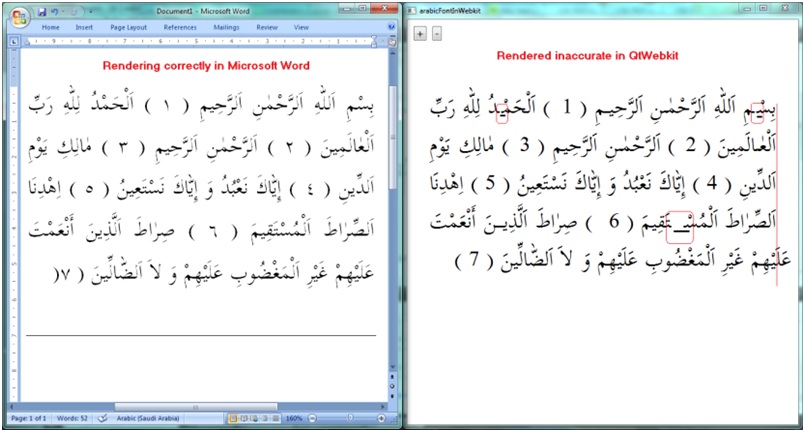
I wrote a program with QtWebkit. I used Arabic fonts in this application. But the text as shown below was inapplicable. Whether there is a solution to fix it?

(source: shiaupload.ir)

html code: {
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<style>
/*Twe Arabic font for test:*/
@font-face {
font-family: '__me_quran';
src: url(me_quran.ttf) format('truetype');
}
@font-face {
font-family: '__traditionalArabic';
src: url(trado.ttf) format('truetype');
}
#para1
{
font-family :/*__me_quran*/__traditionalArabic;
text-align : justify;/*In this project i need justify alinement*/
direction:rtl;
}
</style>
<script type="text/javascript" >
var step=1;
function plusZoom1(){
document.getElementById("para1").style.zoom = parseFloat(step);
step +=0.5;
}
function minusZoom1(){
step -=0.5;
document.getElementById("para1").style.zoom = parseFloat(step);
}
</script>
<body>
<input type="button" value="+" onclick="plusZoom1();" />
<input type="button" value="-" onclick="minusZoom1();" />
<p id="para1">
بِسْمِ اَللّٰهِ اَلرَّحْمٰنِ اَلرَّحِيمِ ( 1 ) اَلْحَمْدُ لِلّٰهِ رَبِّ اَلْعٰالَمِينَ ( 2 ) اَلرَّحْمٰنِ اَلرَّحِيمِ ( 3 ) مٰالِكِ يَوْمِ اَلدِّينِ ( 4 ) إِيّٰاكَ نَعْبُدُ وَ إِيّٰاكَ نَسْتَعِينُ ( 5 ) اِهْدِنَا اَلصِّرٰاطَ اَلْمُسْتَقِيمَ ( 6 ) صِرٰاطَ اَلَّذِينَ أَنْعَمْتَ عَلَيْهِمْ غَيْرِ اَلْمَغْضُوبِ عَلَيْهِمْ وَ لاَ اَلضّٰالِّينَ ( 7 )
</p>
</body>
</html>
}
qt code : {
#include <QtGui/QApplication>
#include <QWebView>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWebView wv;
wv.setUrl(QUrl::QUrl("qrc:/rc/a.html"));
wv.show();
return a.exec();
}
}
