When I create a composite component with a facet in it and place a command link within that facet, I get an error message: This link is disabled as it is not nested within a JSF form.
A commandButton does not behave in the same way, so I am inclined to this this is a bug.
index.xhtml :
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:mycomp="http://xmlns.jcp.org/jsf/composite/mycomp"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
</h:head>
<h:body>
<mycomp:component>
<f:facet name="someFacet">
<h:commandLink value="this link should work, but does not (within form, within facet)"/><br/>
<h:commandButton value="this button works as expected (within form, within facet)"/><br/>
</f:facet>
</mycomp:component>
</h:body>
</html>
/resources/mycomp/component.xhtml :
<?xml version='1.0' encoding='UTF-8' ?>
<ui:component
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:cc="http://xmlns.jcp.org/jsf/composite"
xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:a="http://xmlns.jcp.org/jsf/passthrough"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
>
<cc:interface>
<cc:facet name="someFacet" required="true"/>
</cc:interface>
<cc:implementation>
<h:commandLink value="this link should not work (not in a form)"/><br/>
<h:form>
<h:commandLink value="this link works as expected (within form, but not in facet)"/><br/>
<cc:renderFacet name="someFacet"/>
</h:form>
</cc:implementation>
</ui:component>
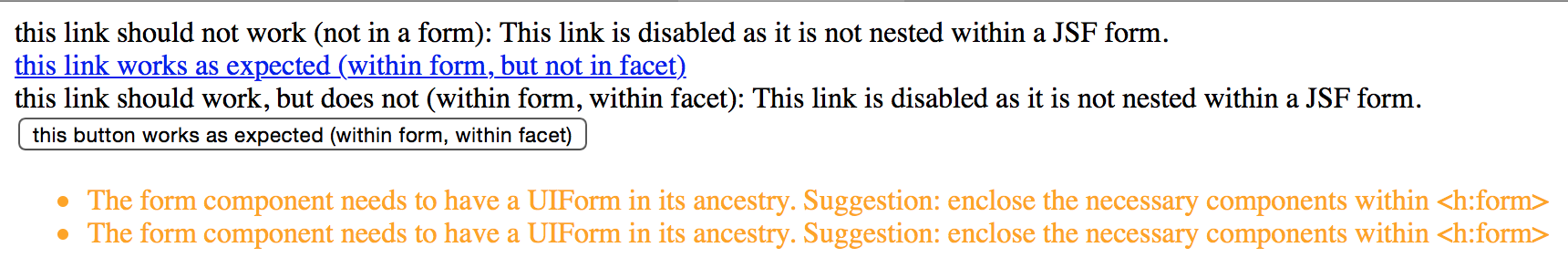
This is what my browser makes of it:
Any ideas as to what I may be doing wrong or is this indeed a bug in Mojarra 2.2.7? (which came bundled with NetBeans 8.0.2)


formdoes not accept a facet namedsomeFacet, so the behaviour is undefined. I'm not certain though, so I won't post an "answer". – Chaneh:formbut this component that is accepting a facet calledsomeFacet:presumably further content for the form. – PilchardcommandLinkcomponents to build a menu structure. The html that needs to be rendered is already defined, so there is no getting around the two sets. – Spearwort