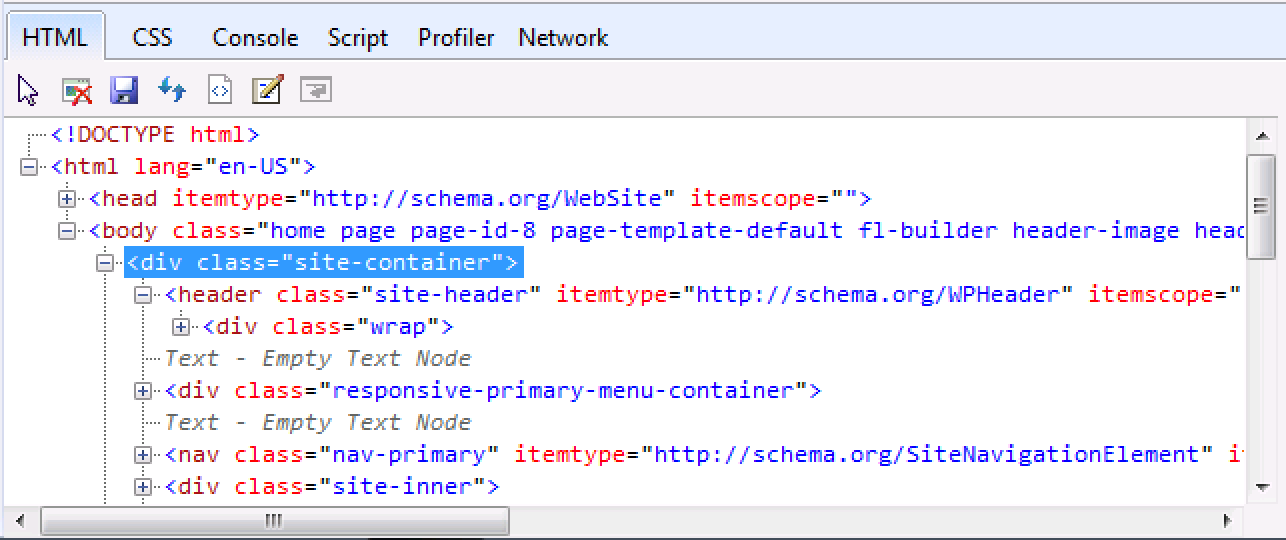
When inspecting elements in IE9 Developer Tools I can't see the pseudo elements I have defined in my CSS in the HTML pane:

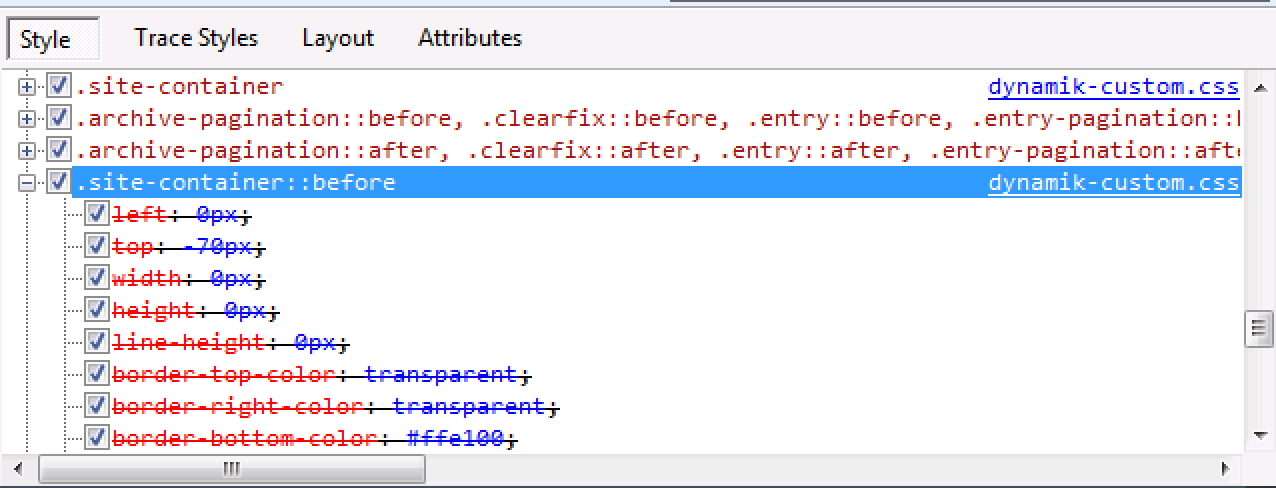
However I can see them in the CSS pane, but they have strike-through suggesting the styles are being overridden, and hence have no effect when modifying them.

How do I target ::before and ::after elements for inspection in IE9?
Note: this may appear to be a duplicate of this question but in my case the elements are div container elements, so I don't think the answer to that question applies here.

csssection of the dev tools. – Dahl