I'm writing a web application that use websockets for bidirectional communication between the client and the server. My main concern is user-perceived latency, so, I am measuring and profiling whatever I can. In particular, I'm capturing the current time at the onmessage() event. This is useful, but I also want to know when the event has been pushed into the browser's event loop - which happens before the onmessage event is fired.
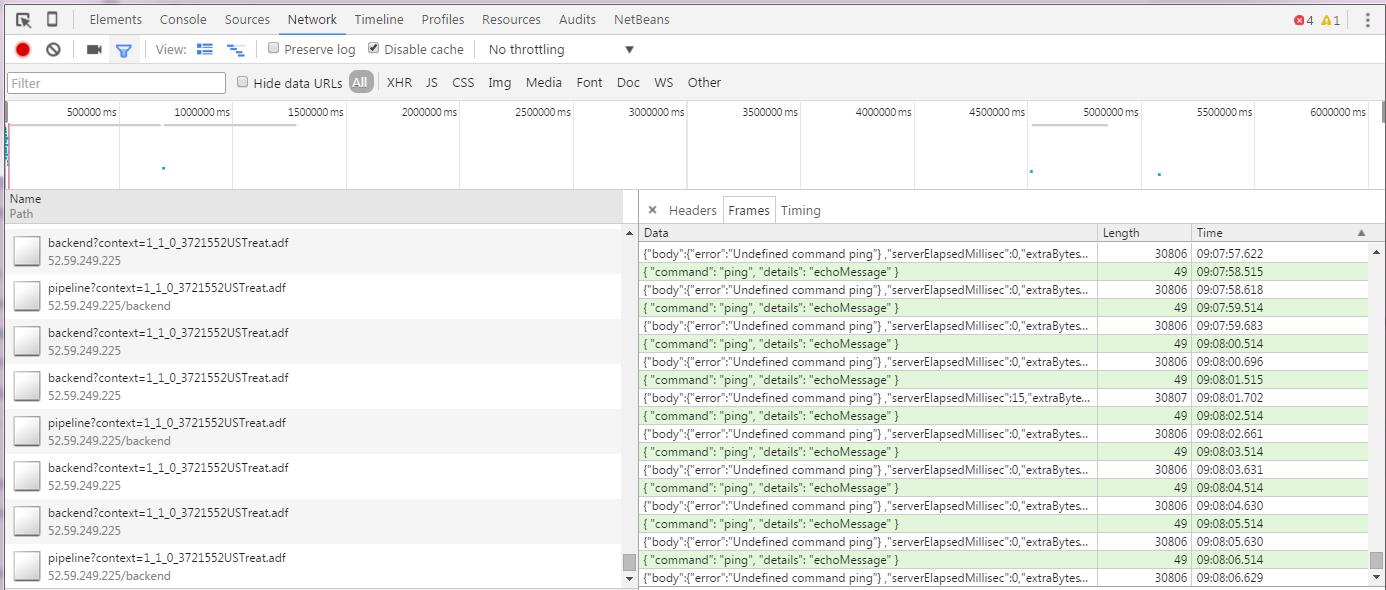
In Chrome Developer Tools, I see the times in the "Network->Frames" tab, which, I think, is the time when the event enters the event loop. But I need to capture this programmatically in Javascript. Any idea how to do this?
I did some "console.log"ing and saw in a few cases a difference of approximately 10 milliseconds between the time showing in Developer Tools, and the time I capture in the onmessage event. I want my measurements to show if the difference is always as small as 10 milliseconds, or whether sometimes the difference is much higher, due to rendering or some other thing that happens in the page.