Recently I have created my own parse server hosted on heroku using mongoLab to store my data.
My problem is I am saving a video as a parse PFFile, however I can not seem to be able to stream it after saving it.
Here are my exact steps.
First, I save the video returned by UIImagePicker
//Get the video URL
let videoURL = info[UIImagePickerControllerMediaURL] as? NSURL
//Create PFFile with NSData from URL
let data = NSData(contentsOfURL: videoURL!)
videoFile = PFFile(data: data!, contentType: "video/mp4")
//Save PFFile first, then save the PFUser
PFUser.currentUser()?.setObject(videoFile!, forKey: "profileVideo")
videoFile?.saveInBackgroundWithBlock({ (succeeded, error) -> Void in
print("saved video")
PFUser.currentUser()?.saveInBackgroundWithBlock({ (succeeded, error) -> Void in
if succeeded && error == nil {
print("user saved")
//Hide progress bar
UIView.animateWithDuration(0.5, animations: { () -> Void in
self.progressBar.alpha = 0
}, completion: { (bool) -> Void in
self.progressBar.removeFromSuperview()
})
}else{
//Show error if the save failed
let message = error!.localizedDescription
let alert = UIAlertController(title: "Uploading profile picture error!", message: message, preferredStyle: UIAlertControllerStyle.Alert)
let dismiss = UIAlertAction(title: "OK", style: UIAlertActionStyle.Cancel, handler: nil)
alert.addAction(dismiss)
self.presentViewController(alert, animated: true, completion: nil)
}
})
}, progressBlock: { (progress) -> Void in
self.progressBar.setProgress(Float(progress)/100, animated: true)
})
This all works well. The problem lies when I retrieve the PFFile and try to stream the video. Here is my code for that:
//Get URL from my current user
self.videoFile = PFUser.currentUser()?.objectForKey("profileVideo") as? PFFile
self.profileVideoURL = NSURL(string: (self.videoFile?.url)!)
//Create AVPlayerController
let playerController = AVPlayerViewController()
//Set AVPlayer URL to where the file is stored on the sever
let avPlayer = AVPlayer(URL: self.profileVideoURL)
playerController.player = avPlayer
//Present the playerController
self.presentViewController(playerController, animated: true, completion: { () -> Void in
playerController.player?.play()
})
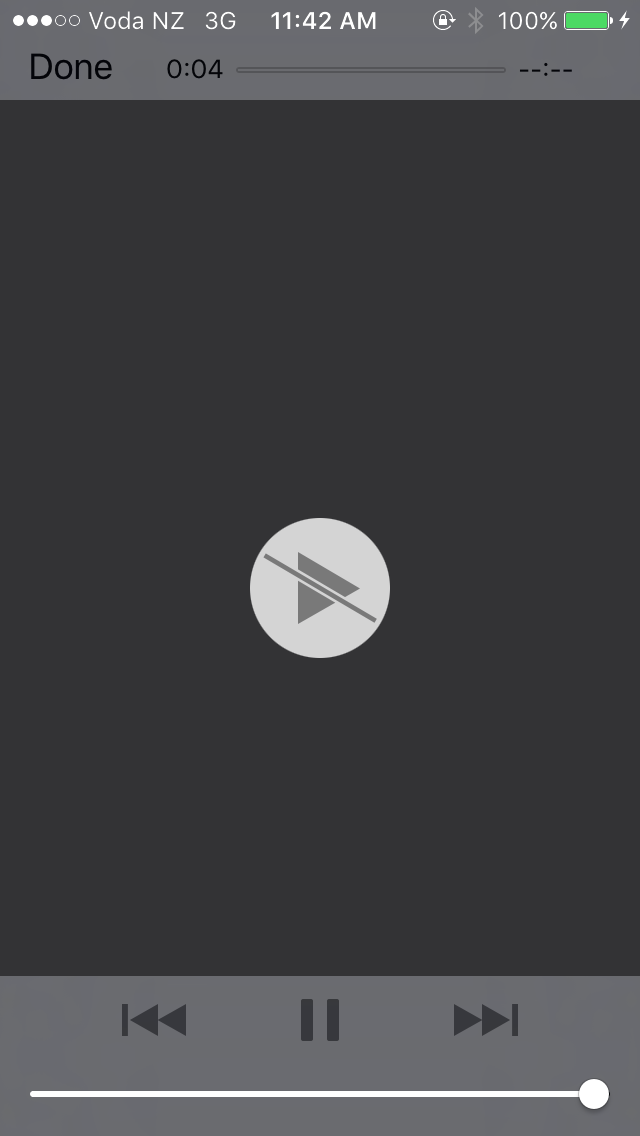
What ends up happening when I present the playerController is this:
Why is this happening when I try stream my video?
Any help is greatly appreciated!
UPDATE
I have recently tried playing a video saved from a different database using this line of code: let videoURL = NSURL(string: "https://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4")
This confirms that it is the format I am saving my PFFile in that is causing the error.
It must be this line causing the error as "video/mp4" is probably not the right format : videoFile = PFFile(data: data!, contentType: "video/mp4")
UPDATE 2
I have taken the direct link of my .mp4 file located on mongoLab and found I can play it in google chrome, but not on safari or my iPhone.
UPDATE 3
I have found that this was an issue with the parse api itself, and had nothing to do with the code as my code works perfectly when using the original parse backend (the one that is closing down) instead of my custom parse server. I currently have no solution however it should get fixed over time.