I'm following nice repo which shows how to make custom behavior of collapsing toolbar WhatsApp-ProfileCollapsingToolbar.
What I don't like is when picture below toolbar (toolbar's font is white) is white then toolbar is not visible. So I'm trying to set background of toolbar to some color.
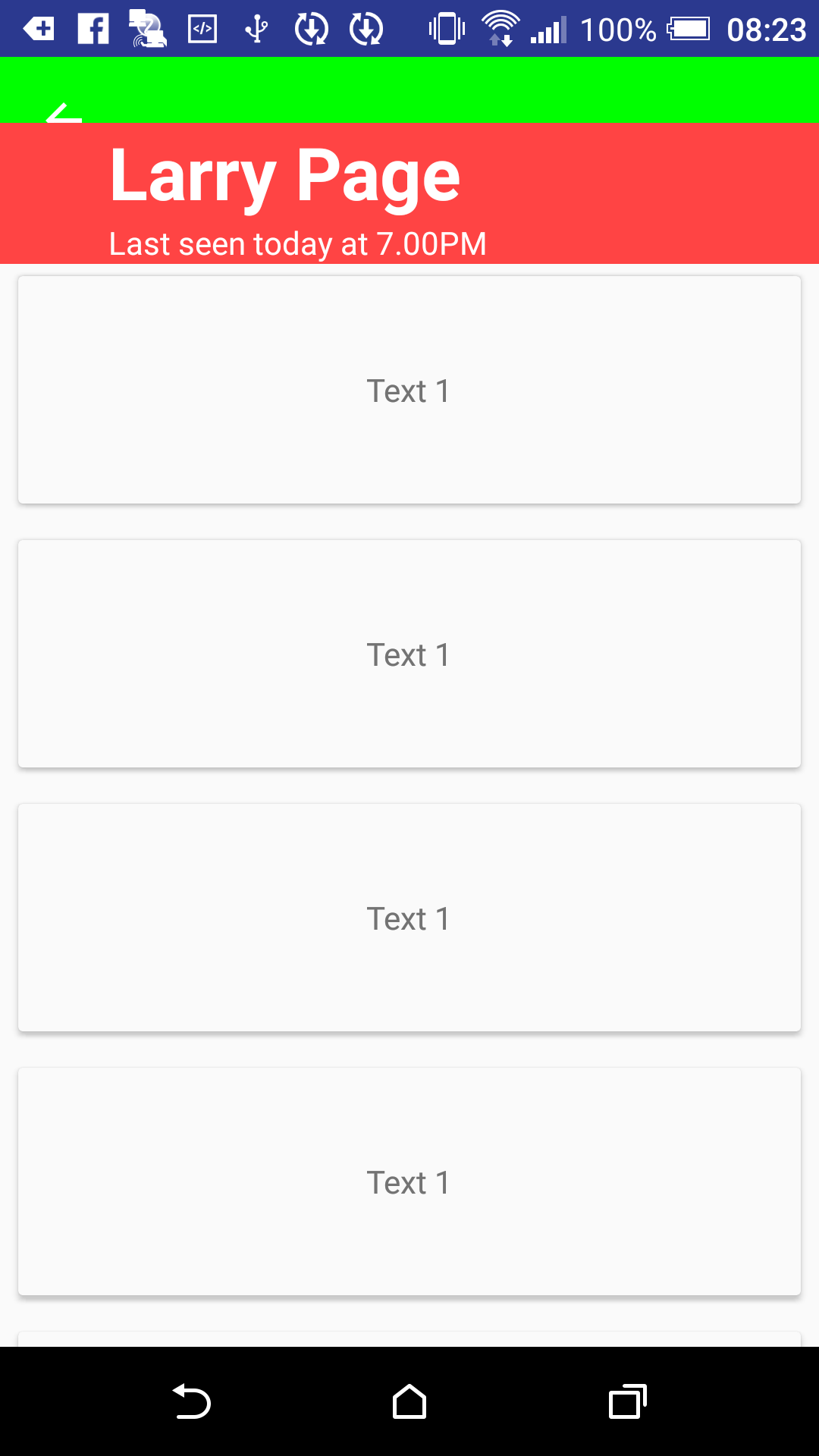
First I added to widget_header_view.xml android:background="@android:color/holo_red_light" and now I have it like:
<?xml version="1.0" encoding="utf-8"?>
<com.anton46.whatsapp_profile.HeaderView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_light"
android:orientation="vertical">
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/activity_horizontal_margin"
android:ellipsize="end"
android:maxLines="1"
android:textColor="@android:color/white"
android:textSize="@dimen/header_view_start_text_size"
android:textStyle="bold" />
<TextView
android:id="@+id/last_seen"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:textColor="@android:color/white" />
</com.anton46.whatsapp_profile.HeaderView>
And in activity_main.xml I've changed app:contentScrim="?attr/colorPrimary" to app:contentScrim="@android:color/holo_red_light"
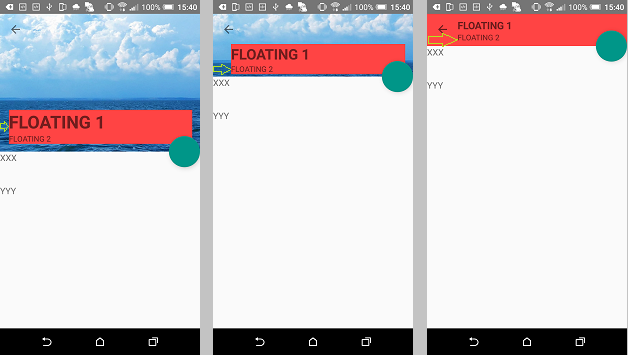
But as this repo uses margins in WhatsappHeaderBehavior effect is like:
But I'd like it to be like:
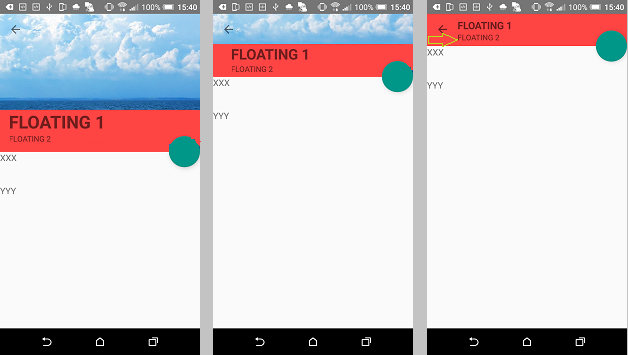
EDIT 1:
solution with paddings proposed by https://stackoverflow.com/users/3436179/alexander in https://mcmap.net/q/1828985/-how-to-set-background-of-collapsing-toolbar-with-custom-behavior-to-fit-whole-screen does not help because then "floating" toolbar covers back button like here: