Is there a way to show error message in AdornedElementPlaceholder while verifiying PasswordBox.
I have something like this:
<ControlTemplate x:Key="DefaultErrorTemplate">
<StackPanel Orientation="Horizontal">
<AdornedElementPlaceholder x:Name="placeholder" />
<Border Background="Red"
ToolTip="{Binding ElementName=placeholder, Path=AdornedElement.(Validation.Errors)[0].ErrorContent}"
ToolTipService.InitialShowDelay="0"
VerticalAlignment="Top"
Margin="3"
Width="20"
Height="20"
CornerRadius="10">
<TextBlock Text="!"
Foreground="White"
FontWeight="Bold"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Border>
</StackPanel>
</ControlTemplate>
and im my BaseControlStyle im using that validation
<Style TargetType="Control"
x:Key="ControlBaseStyle">
<Setter Property="Validation.ErrorTemplate"
Value="{StaticResource DefaultErrorTemplate}" />
and it's working like a charm with almost every control that i have(Combobox,DateTimePicker,TextBox) but when i want to use same style for passwordBox it doesn't work.
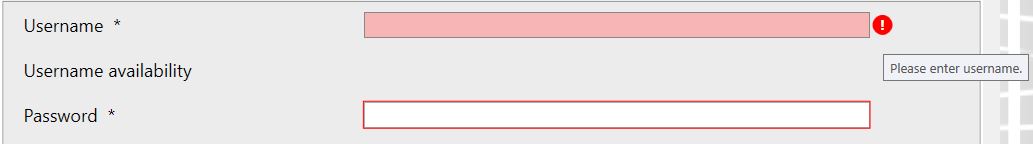
 At picture you can see that it's working with simpe TextBox but not with PasswordBox. I don't know how to extract error message to show it in tooltip i that
At picture you can see that it's working with simpe TextBox but not with PasswordBox. I don't know how to extract error message to show it in tooltip i that AdornedElementPlaceholder
It's showing error message for Username property
[Required(ErrorMessage = "Please enter username.")]
I wan't to achieve same thing with passwordBox to give feedback to user about errors (Constraints) when entering password
Any help is really appreciated.
Thanks in advance :)
EDIT:
I have used this for password property
[Required(ErrorMessage = "Please enter password.")]
[RegularExpression(@"^.*(?=.{8,})(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[^a-zA-Z0-9]).*$")]
[StringLength(maximumLength: 15, ErrorMessage = "Minimum 8 and maximum 15 characters.", MinimumLength = 8)]
public string Password
{
get { return GetValue<string>(); }
set { SetValue(value); }
}
and bound to that property with PasswordBoxAssistant
<PasswordBox behaviors:PasswordBoxAssistant.BindPassword="True"
behaviors:PasswordBoxAssistant.BoundPassword="{Binding Player.Password, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged,ValidatesOnDataErrors=True}"
FontSize="{StaticResource defaultFontSize}"
Grid.Row="2"
Grid.Column="1"
Margin="10" />
and have made custom PasswordBoxStyle that is BasedOn ControlBaseStyle
<Style TargetType="{x:Type PasswordBox}"
BasedOn="{StaticResource ControlBaseStyle}">
i have done same thing with TextBox, but it doesnt work with PasswordBox.
INFO: And i would like to know why you voted to close this question? if there is an answer to this or even guide, i would be happy to close it myself, if not, please provide me an answer before voting to close it. Thanks.

IDataErrorInfoimplementation. I don't see it, so I can't know what you did wrong there. I only know that a correct implementation can lead to the desired result (I have a working sample, it's just a bit different from yours) – Kleptomania