i have costume model that add some fields to invoice report , but i need to move up tax table up.do i need to delete rows. is it done by doing something like this?
<xpath expr="//div[@class='row mt32 mb32']" position="attributes">
<attribute name="class">row mt8 mb8</attribute>
</xpath>
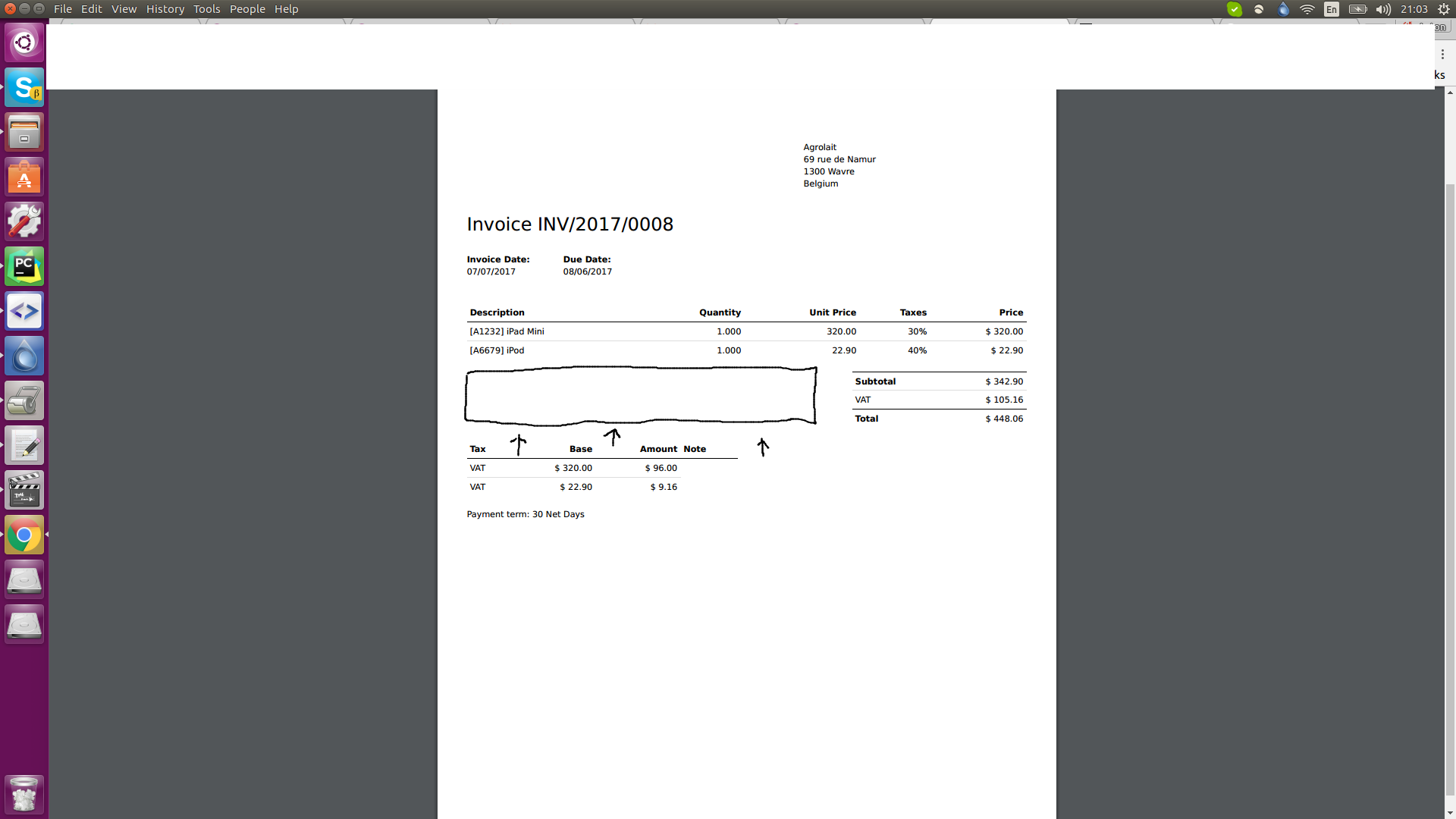
EDITED: i'm extending Account invoice report addons/account/report_invoice.xml bellow is the table that i want to move up. i can't past all report here as it is to big.
EDIT2
https://github.com/odoo/odoo/blob/9.0/addons/account/views/report_invoice.xml link to original report. i want to move up tax table along side subtotal table. :)
<div class="row">
<div class="col-xs-4 pull-right">
<table class="table table-condensed">
<tr class="border-black">
<td><strong>Subtotal</strong></td>
<td class="text-right">
<span t-field="o.amount_untaxed" t-field-options='{"widget": "monetary", "display_currency": "o.currency_id"}'/>
</td>
</tr>
<t t-foreach="o._get_tax_amount_by_group()" t-as="amount_by_group">
<tr>
<td><span t-esc="amount_by_group[0]"/></td>
<td class="text-right">
<span t-esc="amount_by_group[1]"/>
</td>
</tr>
</t>
<tr class="border-black">
<td><strong>Total</strong></td>
<td class="text-right">
<span t-field="o.amount_total" t-field-options='{"widget": "monetary", "display_currency": "o.currency_id"}'/>
</td>
</tr>
</table>
</div>
</div>
<div class="row" t-if="o.tax_line_ids">
<div class="col-xs-6">
<table class="table table-condensed">
<thead>
<tr>
<th>Tax</th>
<th class="text-right">Base</th>
<th class="text-right">Amount</th>
</tr>
</thead>
<tbody>
<tr t-foreach="o.tax_line_ids" t-as="t">
<td><span t-field="t.name"/></td>
<td class="text-right">
<span t-field="t.base"
t-field-options='{"widget": "monetary", "display_currency": "o.currency_id"}'/>
</td>
<td class="text-right">
<span t-field="t.amount"
t-field-options='{"widget": "monetary", "display_currency": "o.currency_id"}'/>
</td>
</tr>
</tbody>
</table>
</div>
</div>