I have a mean-stack website. I want to use ExecuteFunction to bind a button to launch this website in a Dialog box:
function doSomethingAndShowDialog(event) {
clickEvent = event;
Office.context.ui.displayDialogAsync("https://localhost:3000/try", {}, function () {})
}
Clicking on the button opens a dialog box with the following url, it does show the content of the page:
https://localhost:3000/try?_host_Info=excel|web|16.00|en-us|7fe9b4e9-d51e-bea5-d194-c817bc5ed4bc|isDialog#%2Ftry%3F_host_Info=excel%7Cweb%7C16.00%7Cen-us%7C7fe9b4e9-d51e-bea5-d194-c817bc5ed4bc%7CisDialog
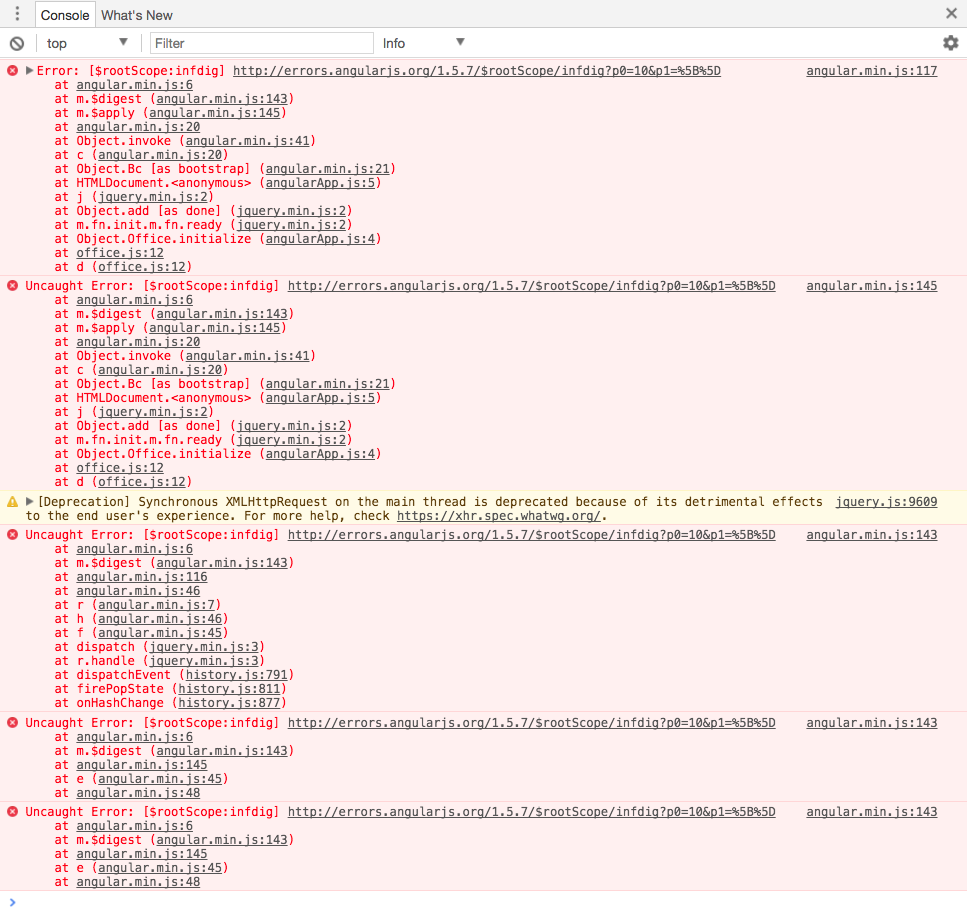
However, in the console, there are Error: $rootScope:infdig
Infinite $digest Loop at angular.bootstrap(document, ['myapp']):
var wait = setTimeout(myFunction, 1000);
Office.initialize = function (reason) {
$(document).ready(function () {
angular.bootstrap(document, ['myapp'])
console.log("bootstrapped inside Office.initialize");
clearTimeout(wait);
})
}
function myFunction () {
$(document).ready(function () {
angular.bootstrap(document, ['myapp'])
console.log("bootstrapped outside Office.initialize");
})
}
app = angular.module("myapp", []);
app.config(...);
app.controller(...);
If we just open https://localhost:3000/try in a browser, there is no error.
Does anyone know why that long url did not work with angular.bootstrap? How could we fix this?
Edit 1: a screenshot of the console for https://localhost:3000/try?_host_Info=excel.... Note that neither bootstrapped inside Office.initialize nor bootstrapped outside Office.initialize is displayed. But If I run https://localhost:3000/try in a browser, I will only see bootstrapped outside Office.initialize, when I call it from an Excel client, I will only see bootstrapped inside Office.initialize.


'myapp'declared? – Nomaangular.bootstrap(document, ['myapp'])twice check it. You need to bootstrap it one time. – TopholesetTimeout, I can bootstrap either inside or outsideOffice.initialize, soangular.bootstrap(document, ['myapp'])will always be executed one time. In the code, the declaration ofmyappis written after the bootstrap block, but my tests show that the written order is not that important... – Dieselelectricbootstrapped inside Office.initializenorbootstrapped outside Office.initializeis displayed forhttps://localhost:3000/try?_host_info....setTimeoutcould make surebootstrapis called once forhttps://localhost:3000/try, how come it did not work withhttps://localhost:3000/try?_host_info...– Dieselelectricinside Office initializewill be called as it a javascript function expression and yourSetTimeOutmethod will also be calling again after wait time. Now answering your question why not withhttps://localhost:3000/trybecause it is no where releated to the Office.initalize method so that is the reason bootstrap will be done only once in that particular case – TenderizeOffice.context.ui.displayDialogAsyncwhich added systematically?_host_Info=excel|...to the url... Do you know how to disable this? – Dieselelectric$the same is used by theangularand alsoJquerysoangularthings it as its own function . one way to mitigate this issue is that you can fork that repo and try to change the$tojQueryand test to load it . its worth to give a try – TenderizejQuery(document)instead of$(document), it still had the same error... – Dieselelectric