How can I implement following design functionality with android standard component bottom sheet:
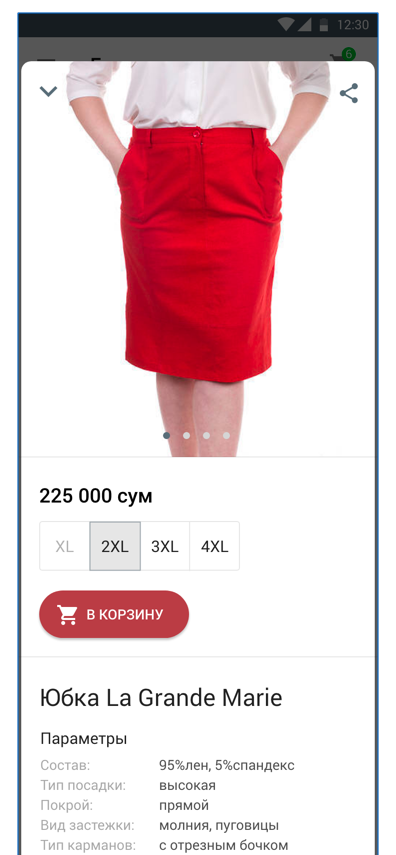
- Image when Bottom sheet dialog fragment will appear:
- Image when user scrolled to up to view bottom of content:
I will use ViewPager to scrolling header images and RecyclerView to showing descriptions and other informations. And parallax effect to ImageView(which are placed in ViewPager) when scrolling content vertically. Have a minimum height of the ImageView(and ViewPager), user can't collapse fully it (Look to second screenshot, which is user scrolled until the end of content).
I want stop scrolling ImageView when it will reach to minimum height(look to second one Screenshot), but the content of below ImageView should be continue scrolling