I would like to add a custom header to an AJAX POST request from jQuery.
I have tried this:
$.ajax({
type: 'POST',
url: url,
headers: {
"My-First-Header":"first value",
"My-Second-Header":"second value"
}
//OR
//beforeSend: function(xhr) {
// xhr.setRequestHeader("My-First-Header", "first value");
// xhr.setRequestHeader("My-Second-Header", "second value");
//}
}).done(function(data) {
alert(data);
});
When I send this request and I watch with FireBug, I see this header:
OPTIONS xxxx/yyyy HTTP/1.1
Host: 127.0.0.1:6666
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:11.0) Gecko/20100101 Firefox/11.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8
Accept-Language: fr,fr-fr;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Connection: keep-alive
Origin: null
Access-Control-Request-Method: POST
Access-Control-Request-Headers: my-first-header,my-second-header
Pragma: no-cache
Cache-Control: no-cache
Why do my custom headers go to Access-Control-Request-Headers:
Access-Control-Request-Headers: my-first-header,my-second-header
I was expecting a header values like this:
My-First-Header: first value
My-Second-Header: second value
Is it possible?


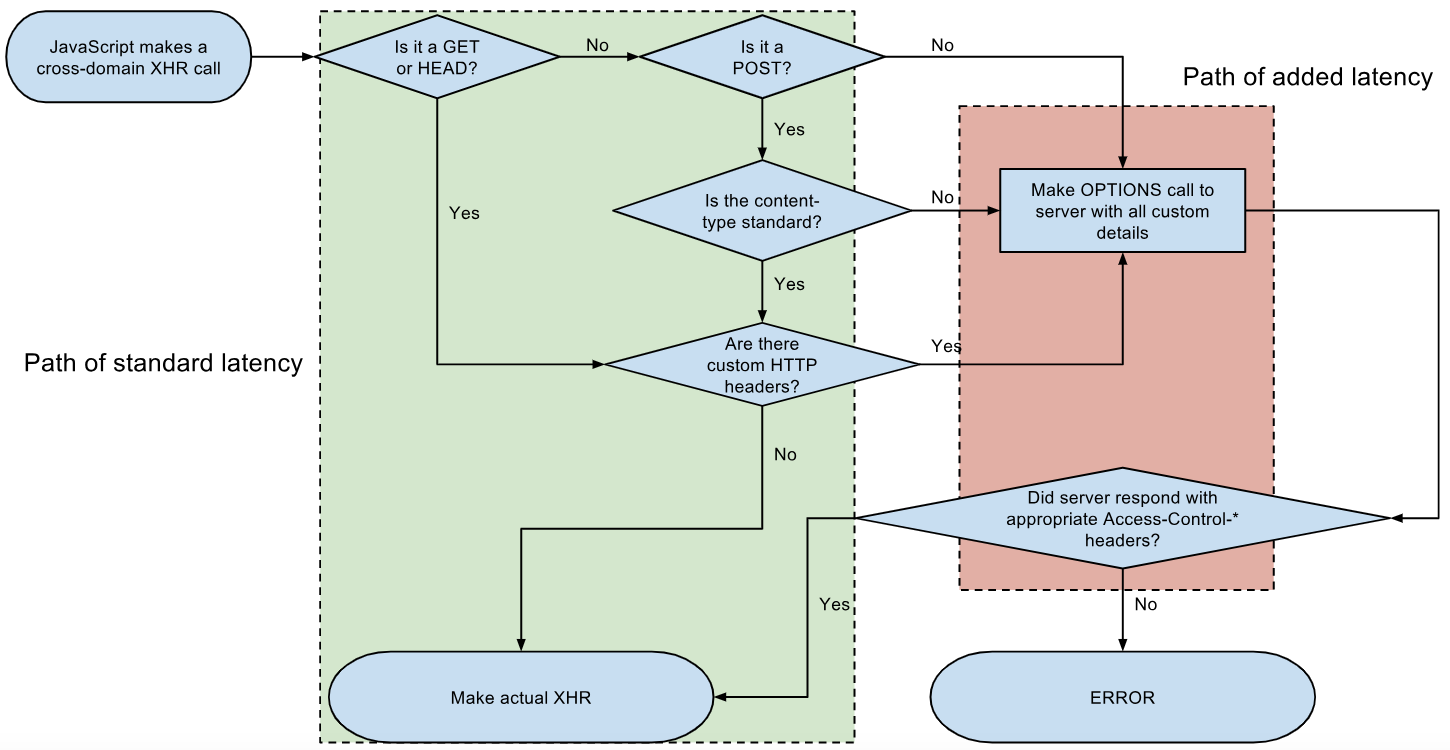
OPTIONSrequest (so-called pre-flight request) to understand if remote host is willing to receive requests at all. You should look at the actual (i.e.POST) request to see if it has all the headers properly set. – Calotte