I am trying to implement a UI layout similar to google maps "explore" on Android, (see gif) in React Native.
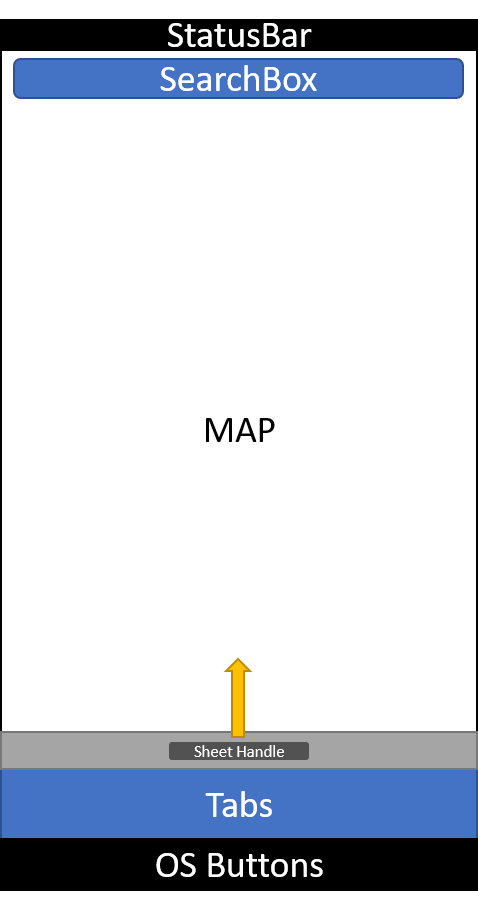
In my UI design I have app navigation tabs at the bottom of the screen, with a full page map background, overlaid with a "bottom sheet" coming from above the tabs, and a search box component at the top. See UI sketch below.
I have found various react-native ui components which look useful, but I can't figure out the styling to arrange them in the layout I want.
Several of the bottomsheet components I'm looking at, for example, rn-bottom-drawer show gifs similar to what I'm trying to create, e.g this animation, but I can't find an actual code example of how that UI was created. For example, the same library example just shows the bottom drawer over an empty screen.
What combination of wrapping elements and styles would allow me to create the layout described? I come from a XAML background and this kind of layout is very easy to create, but I can't get my head around how to do it in react native.