I need to display tooltips for specific terms in a multiple-column div, and I need them to work across multiple browsers. I began with the w3schools CSS Tooltip example, which works great in a normal (single-column) container. But with multiple columns, Chrome has some serious (perhaps not deal-breaking) formatting issues, and Safari fails badly, cropping the tooltip to the column in which it should appear. Firefox works properly.
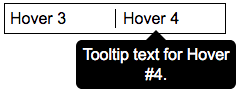
Firefox:
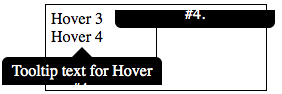
Chrome:
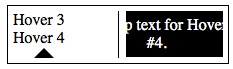
Safari:
I thought perhaps Safari was treating overflow as though it were set to hidden, but if so, I couldn't find any way to change its behavior. And I couldn't find any existing questions that address tooltip formatting problems in multi-column layouts.
Now I'm worried that I may have to bite the bullet and write the custom javascript to detect hover, grab the text of the tooltip, stuff the text into a div that floats above the content of my page, reveal the div properly positioned in relation to the link, and hide it again when the mouse moves off the link. Obviously, it would be a lot easier if I could make the w3schools tooltip code work with multiple columns. (Using a table or grid in place of multiple columns is not an for this project.)
Has anyone else encountered (and hopefully solved) this issue?
Here's my code; if you run the snippet you'll see that the upper div shows a normal single-column div that works fine across browsers; the lower div is the two-column div that generated the screenshots above.
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 150px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px;
border-radius: 6px;
/* Position the tooltip text */
position: absolute;
z-index: 1;
top: 160%;
left: 50%;
margin-left: -75px;
/* Use half of the width (150/2 = 75), to center the tooltip */
}
.tooltip .tooltiptext::after {
/* Add an arrow */
content: " ";
position: absolute;
bottom: 100%;
/* At the top of the tooltip */
left: 50%;
margin-left: -10px;
border-width: 10px;
border-style: solid;
border-color: transparent transparent black transparent;
}
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
.contentDiv {
margin-left: 50px;
padding: 5px;
width: 100px;
border: 1px solid black;
}
.contentDiv p {
margin: 0;
}
.contentDiv.twoColumn {
width: 210px;
column-count: 2;
-moz-column-count: 2;
-webkit-column-count: 2;
column-rule: 1px solid black;
-moz-column-rule: 1px solid black;
-webkit-column-rule: 1px solid black;
}<div class="contentDiv">
<p>
<span class="tooltip">Hover 1
<span class="tooltiptext">Tooltip text for Hover #1.</span>
</span>
</p>
<p>
<span class="tooltip">Hover 2
<span class="tooltiptext">Tooltip text for Hover #2.</span>
</span>
</p>
</div>
<div style="clear:both;"></div>
<br>
<div class="contentDiv twoColumn">
<p>
<span class="tooltip">Hover 3
<span class="tooltiptext">Tooltip text for Hover #3.</span>
</span>
</p>
<p>
<span class="tooltip">Hover 4
<span class="tooltiptext">Tooltip text for Hover #4.</span>
</span>
</p>
</div>