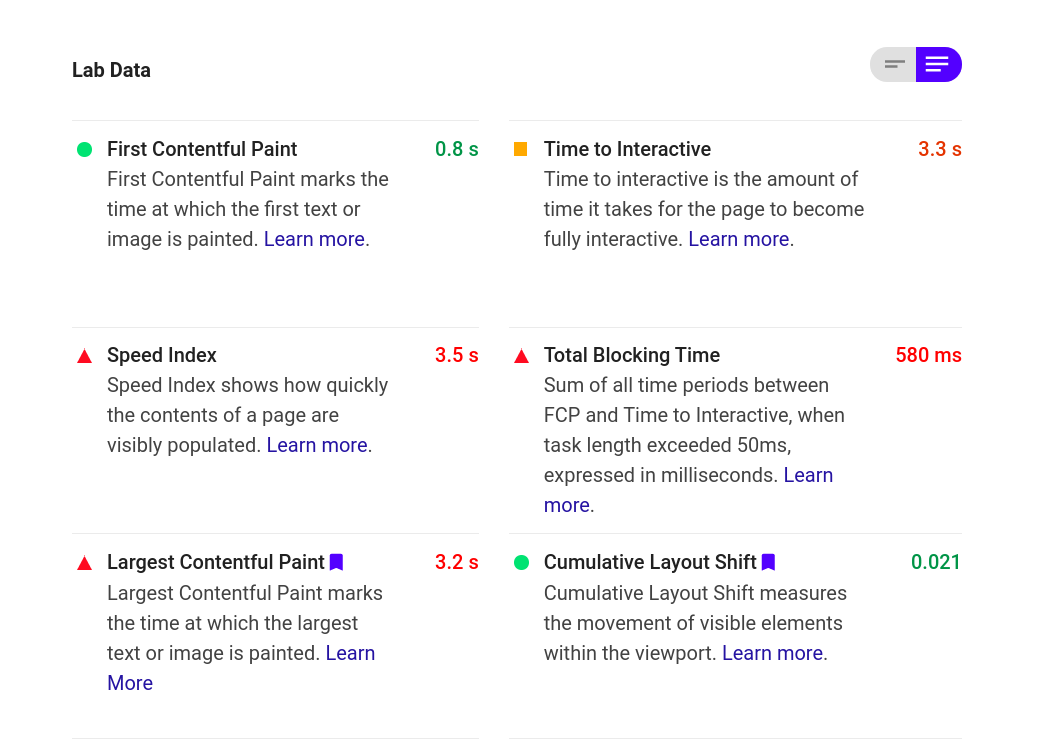
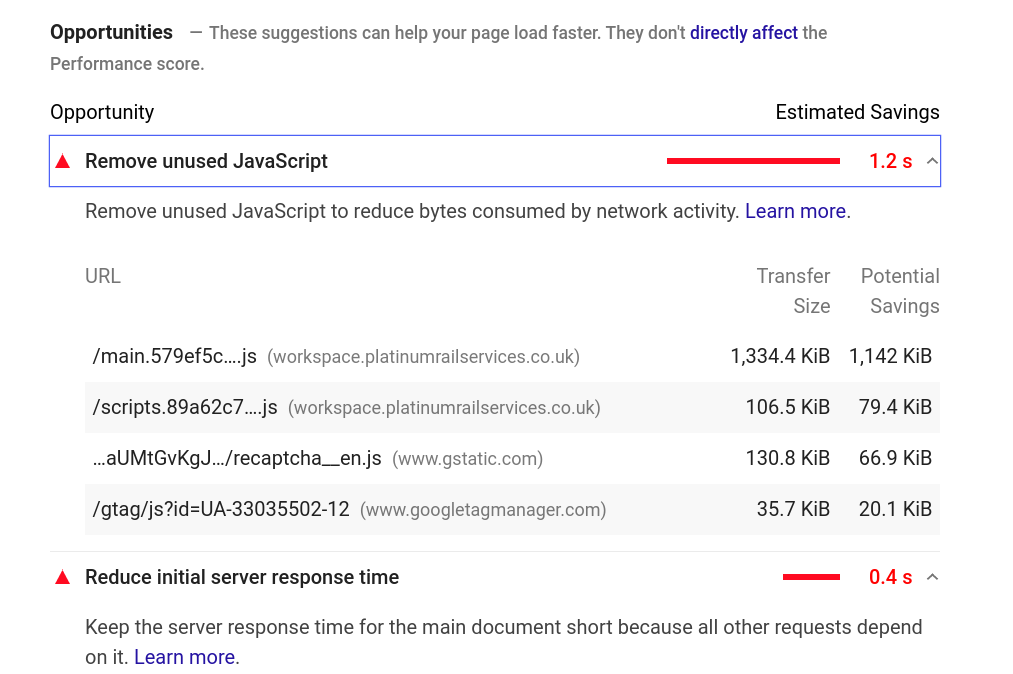
It isn't that the files are unused, it is that there is a large proportion of the files that contain code that is not executed / needed to render the initial page.
What you want to do is split your JavaScript into "essential" and "non-essential".
"Essential" is everything that is required to render / use anything that appears "above the fold" (content that appears without scrolling). Everything else is "non-essential" as the page can be rendered without it and it can load in the background.
The whole point of this is perceived speed, the site may take the same amount of time to load overall, but if you split your JS like this it will appear to load a lot faster, helping conversion rates etc. etc.
To achieve this you would either have to manually find all the essential JS and package it separately or use a method such as tree-shaking to remove unused code and then use code-splitting to serve high priority JS first (the article linked was the first one I found on code-splitting in Angular, you will have to do your own research for that I am afraid as I am unfamiliar with an Angular workflow).
Lazy loading JS
Below is a simple method to lazy-load any non-essential JS once you have identified it that works all the way back to IE9.
var dfr = function () {
var n1 = document.getElementById("ds");
var r1 = document.createElement("div");
r1.innerHTML = n1.textContent;
document.body.appendChild(r1);
n1.parentElement.removeChild(n1);
};
var raf = window.requestAnimationFrame || window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
if (raf)
raf(function () {
window.setTimeout(dfr, 0);
});
else
window.addEventListener("load", dfr);
<head>
<noscript id="ds">
<script src="some-script-that-is-not-essential.js"></script>
</noscript>
</head>