I am using Discord.js library to create a discord bot. Whenever I am sending an embedded message to a text channel, its width keeps changing with different data.
const celestialObject = new MessageEmbed()
.setColor("#F0386B")
.setTitle(
res.data.name == res.data.englishName
? res.data.englishName
: `${res.data.englishName} (${res.data.name})`
)
.attachFiles(attachment)
.setThumbnail("attachment://logo.png")
.addFields(
{
name: "```Density```",
value: res.data.density.toFixed(2) + " g/cm^3",
inline: true,
},
{
name: "```Gravity```",
value: res.data.gravity + " m/s^2",
inline: true,
},
{
name: "```Moons```",
value: res.data.moons ? Object.keys(res.data.moons).length : 0,
inline: true,
},
{
name: "```Mass```",
value: `
${res.data.mass.massValue.toFixed(2)}^
${res.data.mass.massExponent} kgs
`,
inline: true,
},
{
name: "```Escape Velocity```",
value: (res.data.escape / 1000).toFixed(1) + " km/s",
inline: true,
},
{
name: "```Orbital revolution```",
value: res.data.sideralOrbit.toFixed(2) + " days",
inline: true,
},
{
name: "```Rotation speed```",
value: (res.data.sideralRotation / 24).toFixed(2) + " days",
inline: true,
},
{
name: "```Radius```",
value: res.data.meanRadius.toFixed(2) + " kms",
inline: true,
}
)
.setTimestamp()
.setFooter(
"Generated by astronomia with Solar System OpenData API",
"https://api.le-systeme-solaire.net/assets/images/logo.png"
);
if (images[args[0]].description) {
celestialObject
.setDescription(`\`\`\` ${images[args[0]].description}\`\`\``)
.setImage(images[args[0]].link);
}
if (res.data.discoveredBy) {
celestialObject.addFields({
name: "```Discovered By```",
value: res.data.discoveredBy,
inline: true,
});
}
if (res.data.discoveryDate) {
celestialObject.addFields({
name: "```Discovered On```",
value: res.data.discoveryDate,
inline: true,
});
}
message.channel.send(celestialObject);
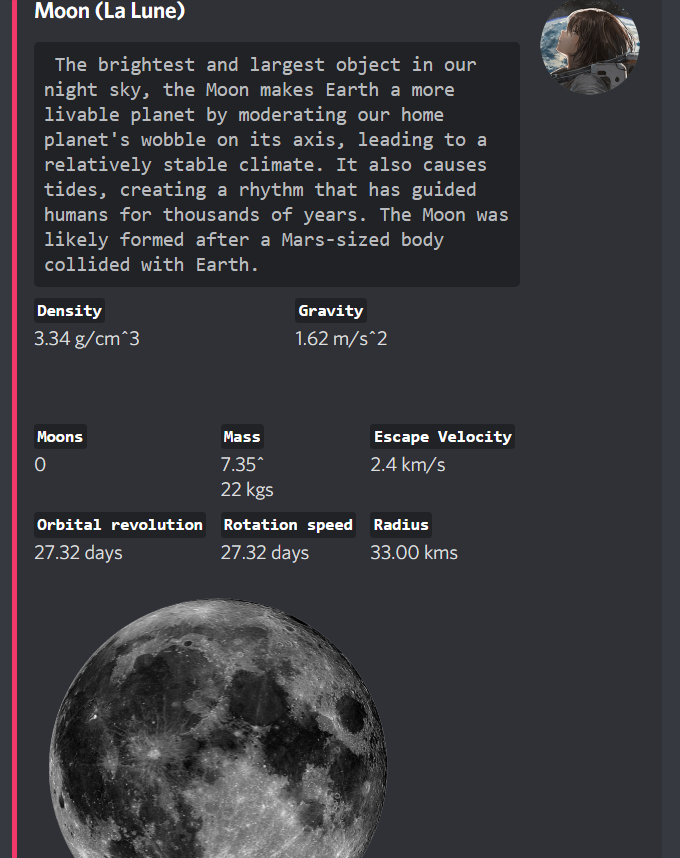
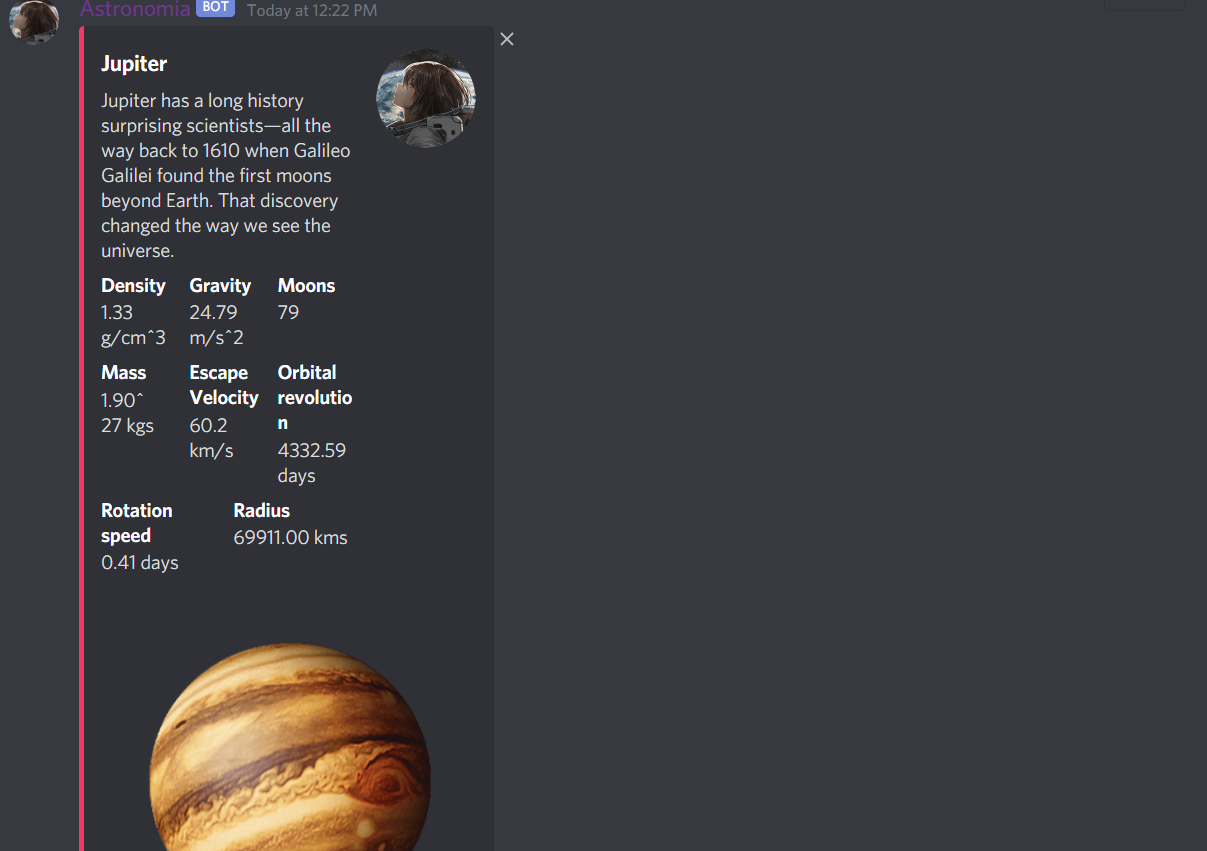
With this code I'm getting following results.
How can I get maximum width every time? I looked into discord.js documentation and couldn't find anything.