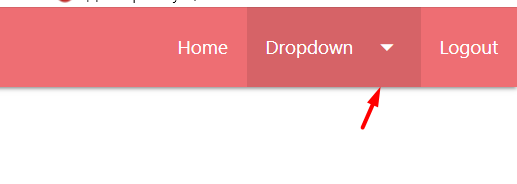
I have a React app, I'm trying to add a NavBar there like this
<ul id="dropdown1" className="dropdown-content">
<li><NavLink to="/create">Create lessons</NavLink></li>*/}
<li><NavLink to="/lessons">Lessons</NavLink></li>
<li><NavLink to="/quizes">Quizes</NavLink></li>
<li><NavLink to="/quizcreator">Create QuizGame</NavLink></li>
<li></li>
<li></li>
</ul>
<nav>
<div className="nav-wrapper">
<a href="#!" className="brand-logo">Logo</a>
<ul className="right hide-on-med-and-down">
<li><NavLink to="/home">Home</NavLink></li>
<li><a className="dropdown-trigger" href="#!" data-target="dropdown1">Dropdown<i
className="material-icons right">arrow_drop_down</i></a></li>
<li><a href="/" onClick={logoutHandler}>Logout</a></li>
</ul>
</div>
</nav>
I would like this thing to open and show the contents either when clicked or hovered over
The materialize css website describes the following code
$(".dropdown-trigger").dropdown();
But I can't figure out where to insert it? Application on the MERN stack