I created a multiple items carousel, and I want to add sliding animations to it.
For example, on click right, I want that the displayed items will fade out from right to left, and the new items will replace them from right to left as well (but the new ones will come from out of the screen)
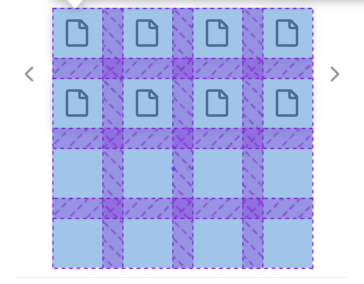
I'm using CSS grid for the layout of the items:
display: grid; grid-template-columns: repeat(4, 2.5rem); gap: 1rem;
and I'm hiding the items that are not relevant to the displayed slide using visibility: hidden.
Here is an abstract example of the carousel - https://jsfiddle.net/dehxzLn6/48/
As you can see, the visibility: hidden property is hiding the elements, but they still taking space, so it's another issue that I need to solve.
I would be very happy if you could help me figure out how to add animations to a carousel like this.
thanks!



display: none;instead ofvisibility: hiddenmight be the solution to the spacing issue. as for the animation i suggest you make a parent div of fixed width and let the elements not displayed overflow in the bg, then on click scroll it by the same amount as the width of the parent to give it a sliding animation – Noisedisplay: nonedoes not work with animations – Audreaaudres