I can successfully load an image with glide into an Image View and crop it with the .circularCrop() method.
Glide.with(this)
.load("https://i.imgur.com/QjQGiPj.jpeg")
.circleCrop()
.into(imageView);
I'm trying to add an error placeholder Drawable if the url loaded fails with .error(R.drawable.placeholder).
The problem with this is that the error placeholder does not crop the error image with Circle crop.
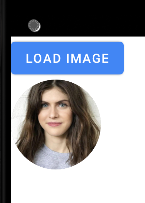
Successful load:
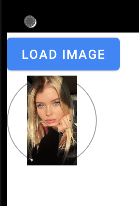
Unsuccessful load:
How do I also apply the .circleCrop() to the error placeholder image?
I've tried adding a circular drawable background to the ImageView, but that doesn't work
bgr_circular
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="@color/white"/>
<stroke android:width="1dp" android:color="@color/defaultHintColor"/>
</shape>
<ImageView
android:id="@+id/image_view"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/bgr_circular"/>
Code for testing:
implementation 'com.github.bumptech.glide:glide:4.10.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.10.0'
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView = findViewById(R.id.image_view);
Button button = findViewById(R.id.btn_test);
button.setOnClickListener(v -> {
Glide.with(this)
.load("https://i.imgur.com/QjQGiPj.jpe") //Test with incorrect url
.circleCrop()
.error(R.drawable.placeholder)
.into(imageView);
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Load Image"/>
<ImageView
android:id="@+id/image_view"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/bgr_circular"/>
</LinearLayout>
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="@color/white"/>
<stroke android:width="1dp" android:color="@color/defaultHintColor"/>
</shape>
Edit 1:__________________________________________________________
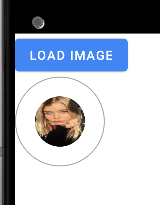
I've tried using one of the older solutions in Glide's github
https://github.com/bumptech/glide/issues/1212#issuecomment-221751860
But this doesn't quite work.
Bitmap placeholder = BitmapFactory.decodeResource(this.getResources(), R.drawable.placeholder);
RoundedBitmapDrawable circularBitmapDrawable = RoundedBitmapDrawableFactory.create(this.getResources(), placeholder);
circularBitmapDrawable.setCircular(true);
Glide.with(this)
.load("https://i.imgur.com/QjQGiPj.jpe")
.circleCrop()
.error(circularBitmapDrawable)
.into(imageView);




CircularImageView.CircularImageViewis better option i think because right now your borders also getting overlapped by image – NaylorCircularImageViewpart of the material library? I'm currently usingcom.google.android.material:material:1.4.0and can't find it in XML. Or is it a 3rd party library? – IndentureImageViewso a 3rd party lib . for the error drawable if you are showing it on a circular shape atleast use a square image for better scale . – NaylorCircleImageViewlibrary works perfectly loading the error placeholder with glide. It even adds the border perfectly so I don't even need my custom drawable class anymore. Thanks for the recommendation. – Indenture