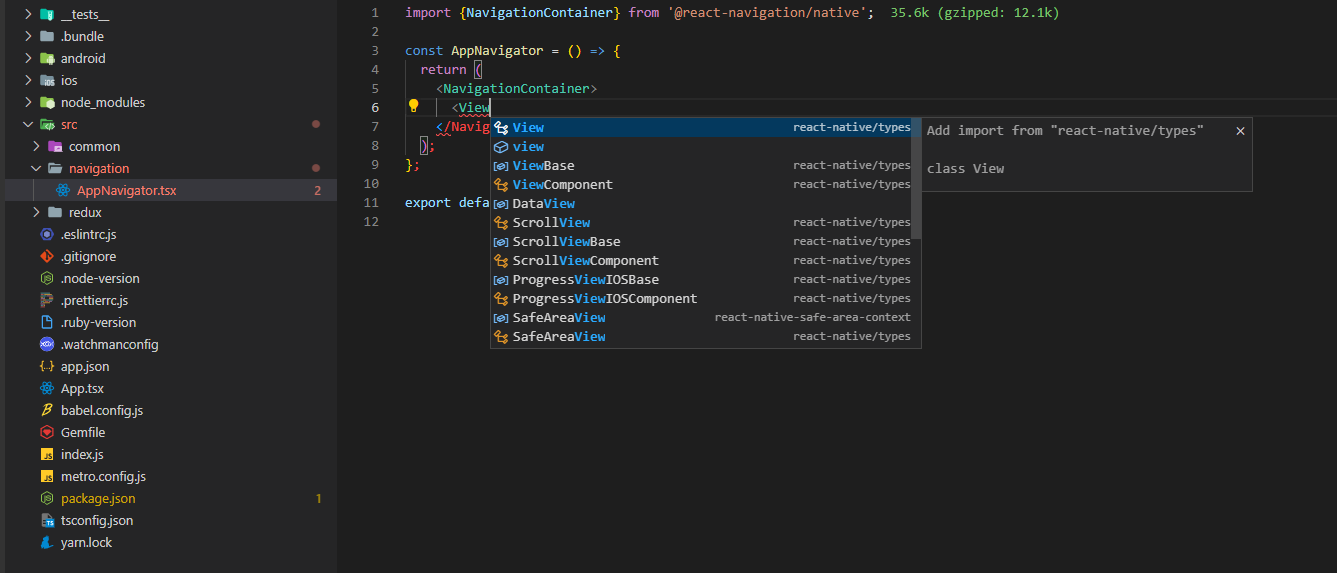
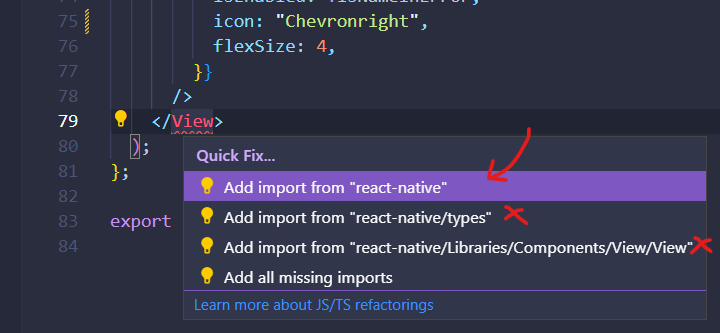
I had this problem too, but I manage to solve it somehow.
![enter image description here]()
SHORT ANSWER
Check if you have @types/react and @types/react-native installed as dev dependencies. This is the step I think worked for me.
LONG ANSWER
I don't know what solved it, so this are all the steps I did:
- I checked my eslint settings:
{
"extends": ["react-native-wcandillon", "plugin:prettier/recommended"],
"plugins": ["prettier"],
"rules": {
"max-len": ["error", { "code": 120 }],
"prettier/prettier": [
"warn",
{
"singleQuote": false,
"printWidth": 120
}
]
}
}
- I checked my babel settings
module.exports = {
presets: ["module:metro-react-native-babel-preset"],
plugins: ["react-native-reanimated/plugin"],
};
- I checked my tsconfig settings:
{
"extends": "eslint-config-react-native-wcandillon/tsconfig.base",
}
- I checked my --dev dependencies and installed some more (maybe this helped?)
"devDependencies": {
"@babel/core": "^7.21.3",
"@babel/preset-env": "^7.20.0",
"@babel/runtime": "^7.21.0",
"@react-native-community/eslint-config": "^3.2.0",
"@tsconfig/react-native": "^2.0.3",
"@types/react": "^18.0.29",
"@types/react-native": "^0.71.5",
"@types/react-test-renderer": "^18.0.0",
"@types/uuid": "^9.0.1",
"@typescript-eslint/eslint-plugin": "^5.56.0",
"@typescript-eslint/parser": "^5.56.0",
"eslint": "^8.36.0",
"eslint-config-prettier": "^8.8.0",
"eslint-config-react-native-wcandillon": "^3.9.1",
"eslint-plugin-import": "^2.27.5",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-react": "^7.32.2",
"jest": "^29.2.1",
"metro-react-native-babel-preset": "0.76.0",
"prettier": "2.8.7",
"react-native-svg-transformer": "^1.0.0",
"react-test-renderer": "18.2.0",
"typescript": "4.8.4"
},