Opera Version: 32.0.1948.69 (the output works fine on other major browsers).
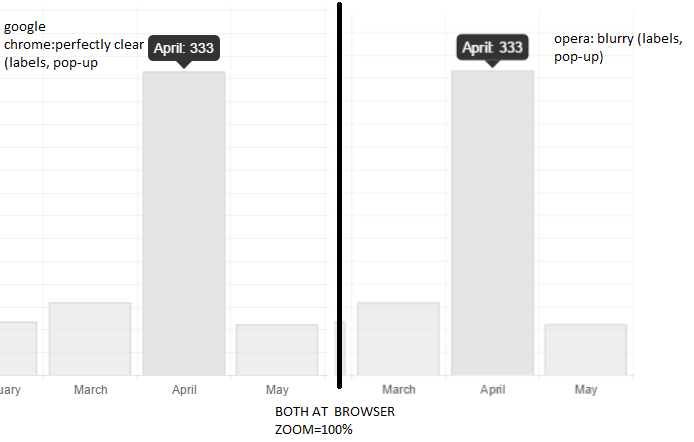
Does anyone know how could I possibly fix the blurriness from Chart.js?
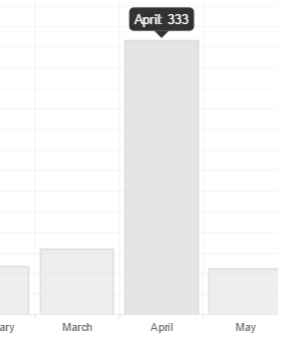
The width of the chart isn't relevant here, no matter which dimesions I take it always has a level of blurriness (especially when hovering over the column) which I would like to eliminate.
Image:
Fiddle example: https://jsfiddle.net/eugensunic/1sg79n7x/1/
Fiddle code:
var array= [100, 59, 80, 333, 56, 55, 40]
var data = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [
{
label: "My First dataset",
fillColor: "rgba(220,220,220,0.5)",
strokeColor: "rgba(220,220,220,0.8)",
highlightFill: "rgba(220,220,220,0.75)",
highlightStroke: "rgba(220,220,220,1)",
data: array
}
]
};
var options = {
animation: true
};
var ctx = document.getElementById("myChart").getContext("2d");
myNewChart = new Chart(ctx).Bar(data, options);



webkitImageSmoothingEnabledthat is affecting the graph, or the automatic resizing fromresponsive: true; I'd rather someone keep digging to see what Opera is doing differently with<canvas>elements. Since they switched to Webkit, it should function similar to Safari and (more or less) Chrome. – Anzus