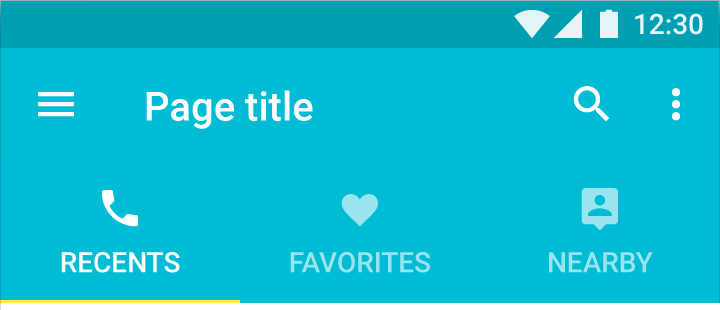
I am using TabLayout of design library what i want to acheive is
I have tried many tutorial and i am able to achieve it by customizing the tab but there is an limitation that is occurring when the tab is selected i want to change the text color as well as the image of the icon which is not possible by referring any of the tutorial i read so far. I have tried this so far by adding this in the FragmentStatePagerAdapter
public View getTabView(int position) {
View tab = LayoutInflater.from(mContext).inflate(R.layout.tabbar_view, null);
TextView tabText = (TextView) tab.findViewById(R.id.tabText);
ImageView tabImage = (ImageView) tab.findViewById(R.id.tabImage);
tabText.setText(mFragmentTitles.get(position));
tabImage.setBackgroundResource(mFragmentIcons.get(position));
if (position == 0) {
tab.setSelected(true);
}
return tab;
}


tabTextandtabImageViews you're finding in that method, and you can change whatever you want on them when a tab is selected/unselected. – WestberryTabLayoutfrom design library – Maidamaidan