If I drag a Tab View Controller to the storyboard of an OS X application, the tab view buttons seem to misbehave. Can you help me understand what's going on?
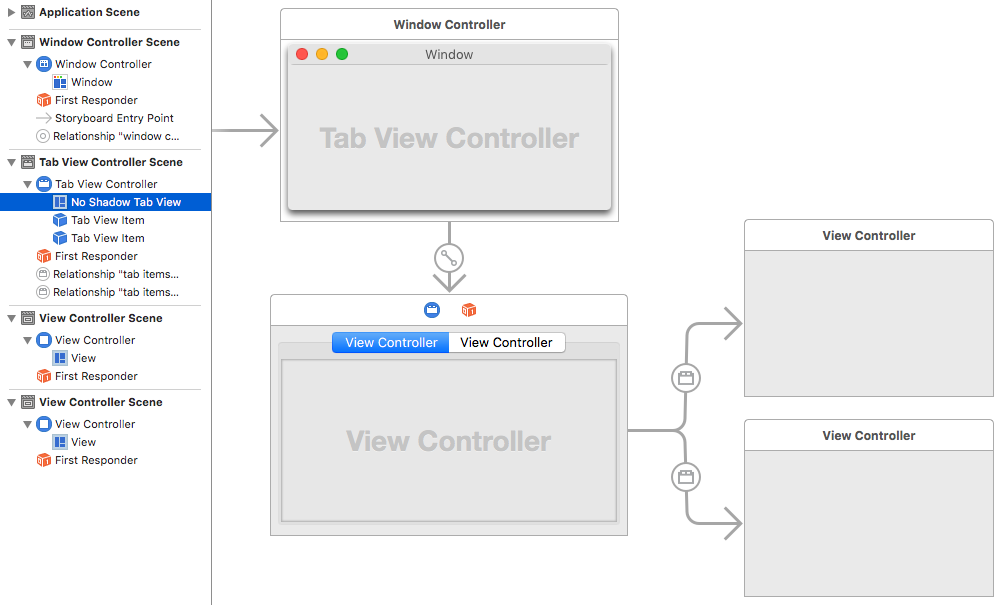
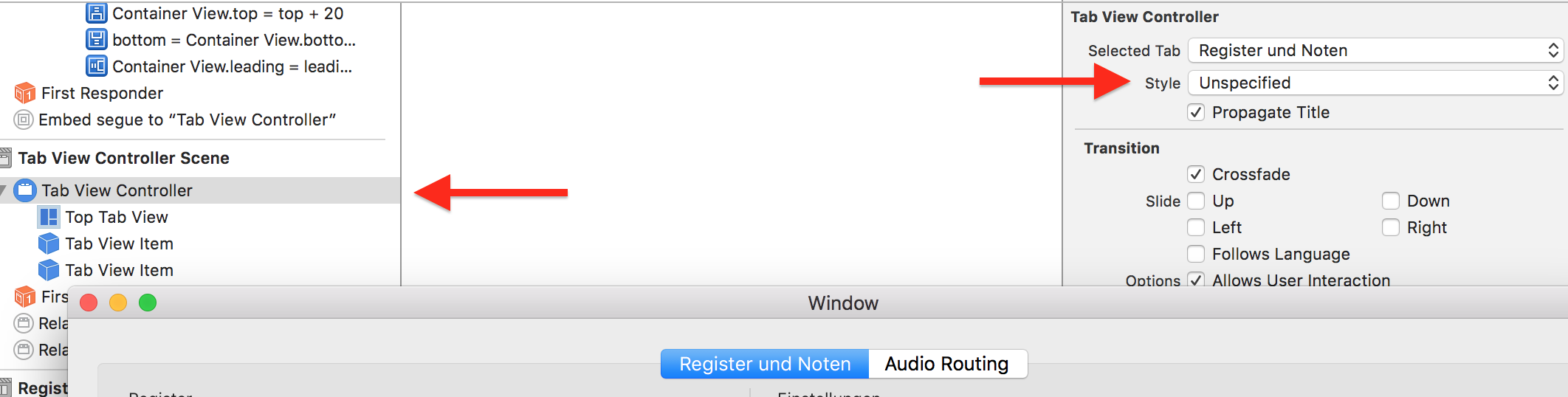
Here's an minimal example of a fresh project, where I simply replaced the default empty View Controller with a new Tab View Controller:
The highlighted Tab View is shown as No Shadow Tab View by default, which means that the Tab View's style is Tabless in the Attributes Inspector.
There are also two Tab View Items below the Tab View in the Scene's list.
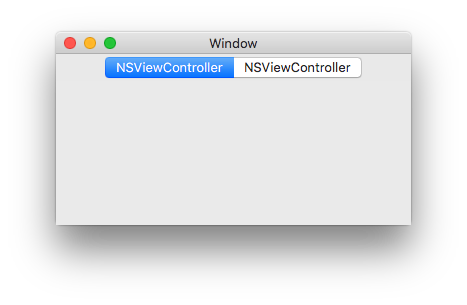
If I build & run, the result looks like this:
The tab controls are visible, but the tab view has no bezel. It seems like the tab buttons that are displayed are actually the two extra Tab View Items, not the native buttons of the Tab View itself.
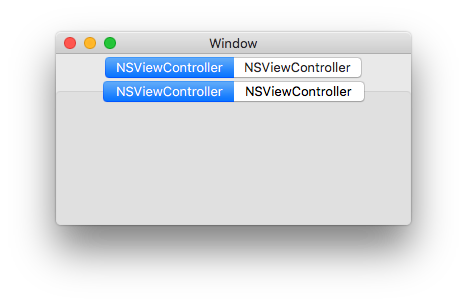
If I change the Tab View's style to Top Tabs instead of the default Tabless, I get a bezel, but duplicate tab buttons:
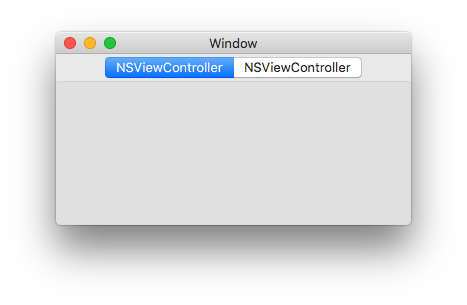
And if I change it to Tabless With Bezel, the bezel is below the tab buttons, instead of properly sitting midway under the buttons:
I can't figure this out. Why are there two sets of tab buttons to start with (with the "real" one hidden by default)? The two extra Tab View Items seem to be completely redundant, but they can't be deleted.
Is there a way to have a tab bar with a proper bezel when using Interface Builder and a Tab View Controller?