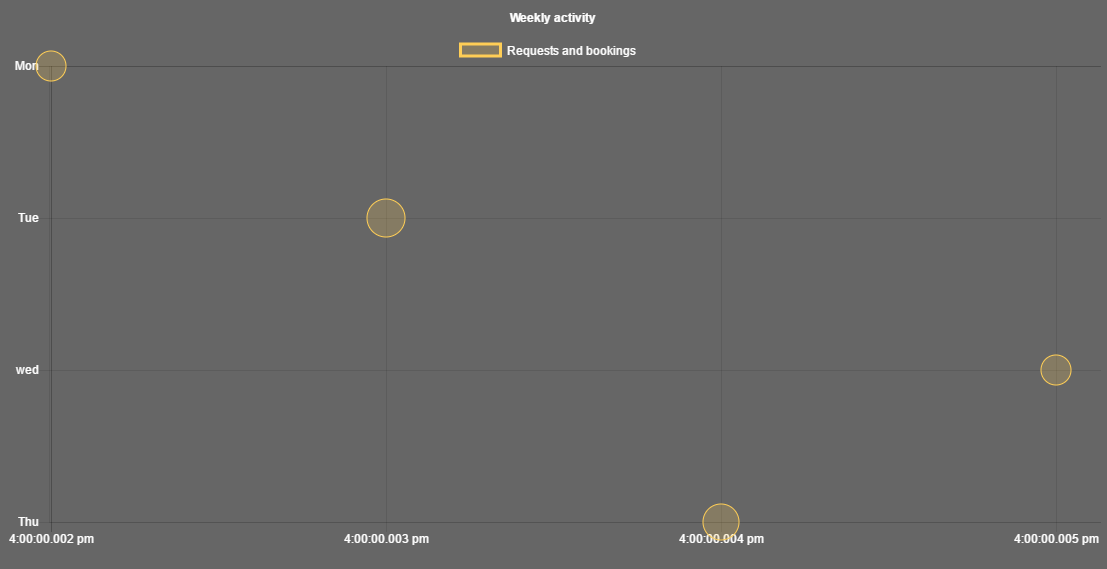
Is is possible to have a category scale on y-axis in Bubble chart? I am trying to create a bubble chart where on y-axis-> days of the week and x-axis-> time in "hh:mm a" format. (only because Chart.js allows timescale only on the x axis). Please suggest how I can change this question to be more helpful to more people.
<body><canvas id="bubble" width="400" height="400"></canvas></body>
<script>
$(function() {
Chart.defaults.global.defaultFontColor = '#fff'
var bubbleBackgroundColor = function() {
return 'rgba(255, 206, 86, 0.2)'
};
var bubbleBorderColor = function() {
return 'rgba(255, 206, 86, 1)'
};
var bubbleChartData = {
animation: {
duration: 10000
},
// Documentation says the tick values tick.min & tick.max must be in the Labels array. So thats what I have below
labels: ["Mon", "Tue", "wed", "Thu"],
datasets: [{
label: "Requests and bookings",
fill: false,
lineTension: 0.1,
backgroundColor: bubbleBackgroundColor(),
borderColor: bubbleBorderColor(),
borderCapStyle: 'butt',
borderDash: [],
borderDashOffset: 0.0,
borderJoinStyle: 'miter',
pointBorderColor: "rgba(75,192,192,1)",
pointBackgroundColor: "#fff",
pointBorderWidth: 1,
pointHoverRadius: 5,
pointHoverBackgroundColor: "rgba(153, 102, 155, 0.2)",
pointHoverBorderColor: "rgba(153, 102, 155, 1)",
pointHoverBorderWidth: 2,
pointRadius: 1,
pointHitRadius: 10,
// how would the data change ...how can the numbers for y be replaced with strings
data:[{x: 2,y: 0,r: 15},{x: 3,y: 1,r: 19}, {x: 5,y: 2,r: 15}, {x: 4, y: 3,r: 18}]
}]
};
var ctx = document.getElementById('bubble');
var bubble = new Chart(ctx, {
type: 'bubble',
data: bubbleChartData,
options: {
responsive: true,
title: {
display: true,
text:'Weekly activity'
},
options: {
scales: {
yAxes: [{
// will this create y-axis with days of week?
type: 'Category',
position: 'bottom',
ticks: {
ticks.min: "Mon",
ticks.max: "Thu"
}
}],
xAxes: [{
type: 'time',
time: {
displayFormats: {
minute: 'hh:mm a'
}
}
}]
}
}
}
});
});
</script>