I have the following TypeScript code:
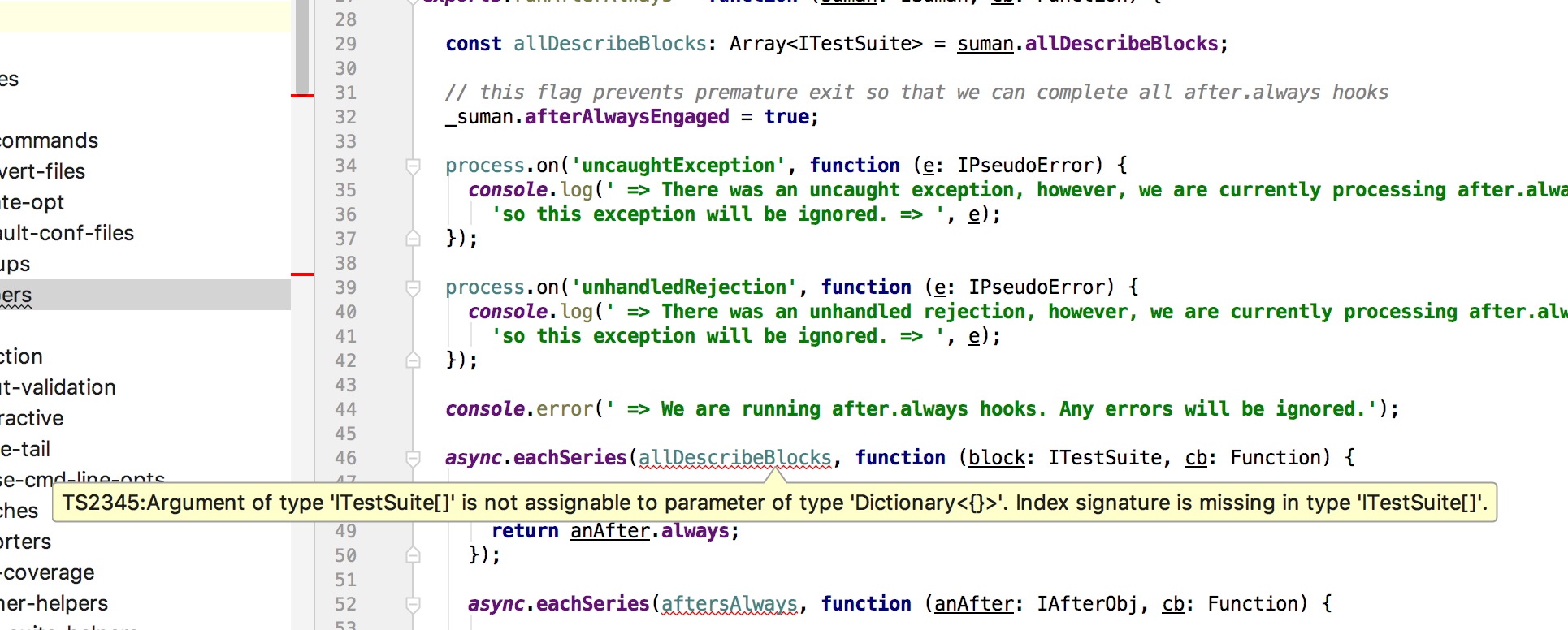
const allDescribeBlocks: Array<ITestSuite> = suman.allDescribeBlocks;
async.eachSeries(allDescribeBlocks, function (block: ITestSuite, cb: Function) {
//....
}, cb);
this will transpile with warnings:
Argument of type ITestSuite[] is not assignable to parameter of type Dictionary<{}>. Index signature is missing in ITestSuite[].
How to fix?


Dictionary, it seems to suggest it is expecting an object, not an array. – Zomba