I'm setting up a Webpack build process for an existing project and have been running into some issues with source maps.
I am using devtool: 'eval-source-map',. If an error happens in the browser, every file / line number in the stack trace points to a file condensed into a single line in the Webpack bundle.
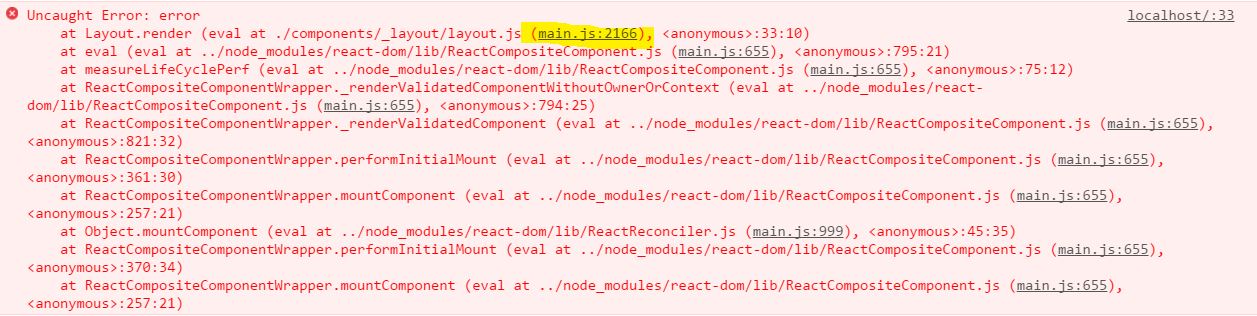
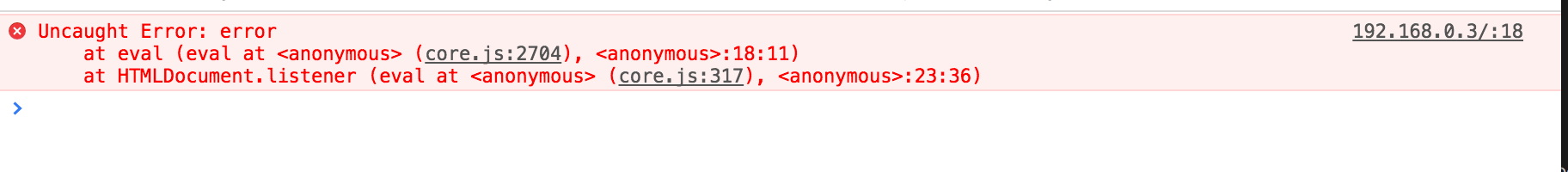
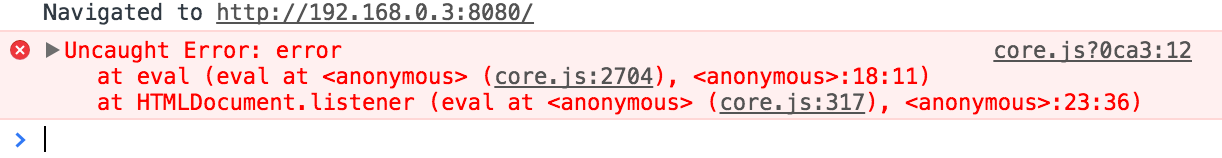
For example, a first line of a stack trace might look like this:
Uncaught Error: foo
at child.initialize (eval at (http://127.0.0.1:8000/js/dist/index.js:1270:1), :45:10)
Clicking on the file name / line number brings me in the bundle to the line where the file where the error happened gets "included" by Webpack. Looks like this:
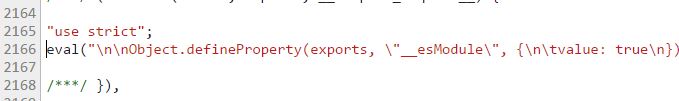
/* 223 */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
// Below is the line it points to, and it goes on to have the entire file on the same line
eval("/* WEBPACK VAR INJECTION */(function(Backbone, $, _) { ...
However the entire file content is on that single line, so this is completely useless.
This happens even if I trim my Webpack config down to just this:
var path = require('path'),
webpack = require('webpack');
module.exports = {
entry: {
'indexhead': './static/js/main.js',
'accounthead': './static/js/accountManager.js'
},
output: {
path: path.join(__dirname, 'static/js/dist'),
filename: '[name].js'
},
devtool: 'eval-source-map',
};
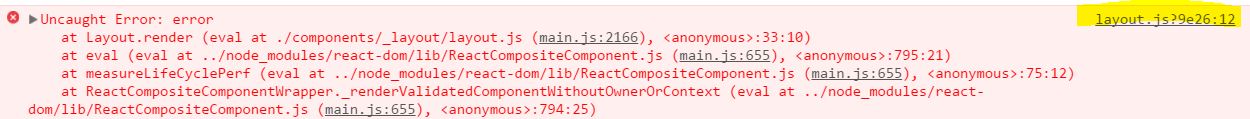
And happens for other types of development source map types outlined here. If instead I use the production setting of devtool: source-map, I still get pointed to a giant bundle file with every single script in there, but at least the lines are "unfurled" and I get to see where the error happened.
How can I fix this, or at least troubleshoot further?