I am currently using Jhipster to generate the following components:
- UAA - Auth Server
- API Gateway
- Microservice - Product1
- Service Discovery - Consul
Other components:
- Custom Frontend (Angular 4) - in a separate project
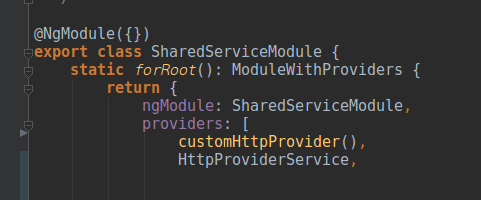
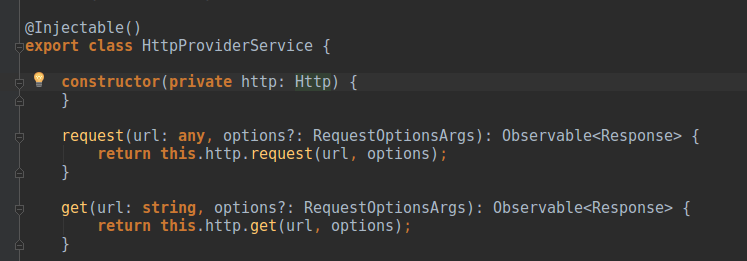
Also important to note is that the custom frontend is using Jhipster angular 4 code that can be found in a vanilla Jhipster Api Gateway. This includes the customHttpProvider.
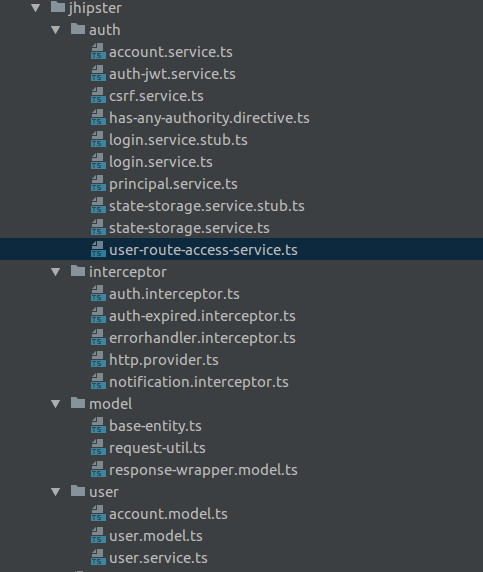
The classes included can be seen in image below:

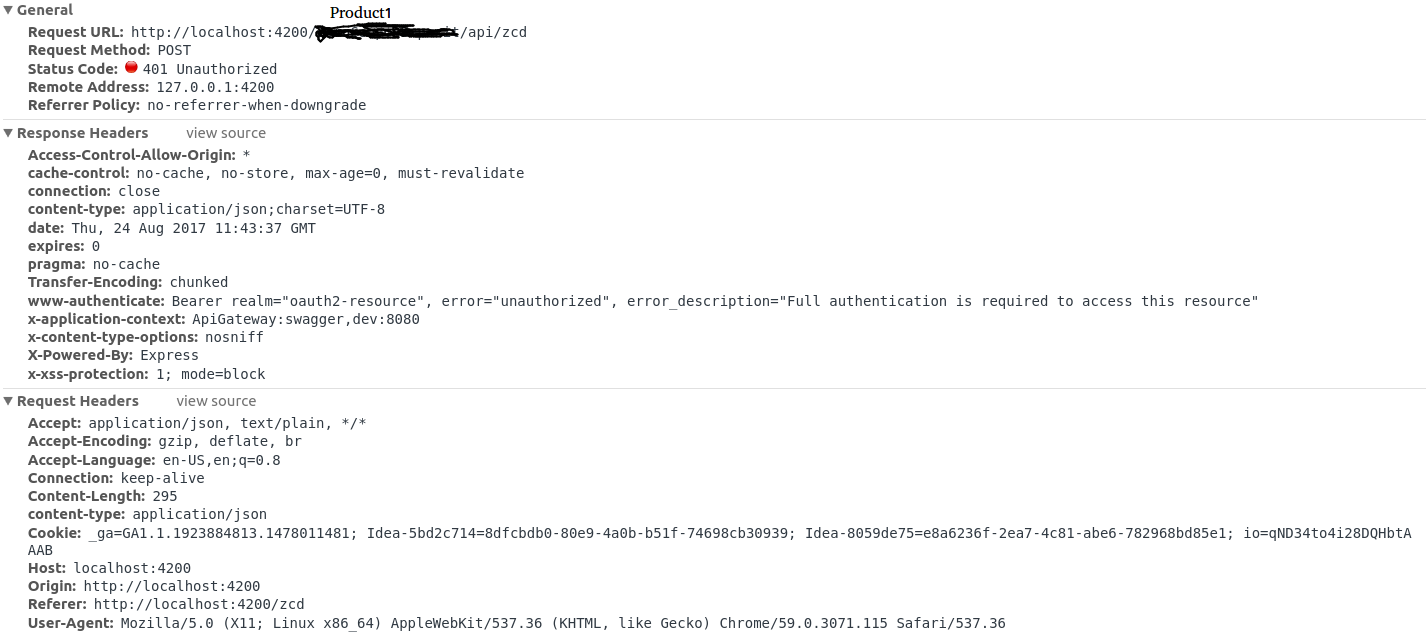
At the moment I am able to login successfully with this setup and call the API's on the UAA, however, when I try to call any of the APIS on Product I get a 401 Unauthorised, for e.g. Post to Product1/api/zcd.
The services are all visible and green in Consul and the Gateway also has both the UAA and Product1 as registered and available routes.
So far I have found that it does not appear that the AuthInterceptor is being called when I make the api call to Product. I tried manually appending the jwt token to the methods and this fixes the problem, but I cant understand why the customHttpProvider is not being used to intercept the request and appending the token.
My ProductService below works when I insert the token manually as shown but this is obviously not the right way to do it.
@Injectable()
export class ProductService {
private options = new Headers();
constructor(private http: Http) {
this.options.append('Authorization', 'Bearer ' + 'token is inserted here');
}
priceProduct(productPriceRequest: productPriceRequest): Observable<IdResponse> {
return this.http.post('Product1/api/zcd', productPriceRequest, { headers: this.options })
.map(response => response.json());
}
}