I've got a custom filetype that I'm trying to allow my app to open from a UIDocumentPickerViewController. It isn't, however, working. (A similar situation and problem seem to be described here, but there's no working solution.)
In my Info.plist I've got:
<key>CFBundleDocumentTypes</key>
<array>
<dict>
<key>CFBundleTypeExtensions</key>
<array>
<string>myext</string>
</array>
<key>CFBundleTypeIconFile</key>
<string>document.icns</string>
<key>CFBundleTypeIconFiles</key>
<array/>
<key>CFBundleTypeName</key>
<string>My document</string>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>LSItemContentTypes</key>
<array>
<string>com.mycompany.app.document</string>
</array>
<key>NSPersistentStoreTypeKey</key>
<string>Binary</string>
</dict>
</array>
and:
<key>UTImportedTypeDeclarations</key>
<array>
<dict>
<key>UTTypeConformsTo</key>
<array/>
<key>UTTypeDescription</key>
<string>My document</string>
<key>UTTypeIdentifier</key>
<string>com.mycompany.app.document</string>
<key>UTTypeSize320IconFile</key>
<string>document</string>
<key>UTTypeSize64IconFile</key>
<string>document</string>
<key>public.filename-extension</key>
<array>
<string>myext</string>
<string>MYEXT</string>
</array>
</dict>
</array>
and I'm instantiating things with:
let picker = UIDocumentPickerViewController(documentTypes: ["com.mycompany.app.document"],
in: UIDocumentPickerMode.import)
picker.delegate = self
picker.modalPresentationStyle = UIModalPresentationStyle.fullScreen
self.present(picker, animated: true, completion: nil)
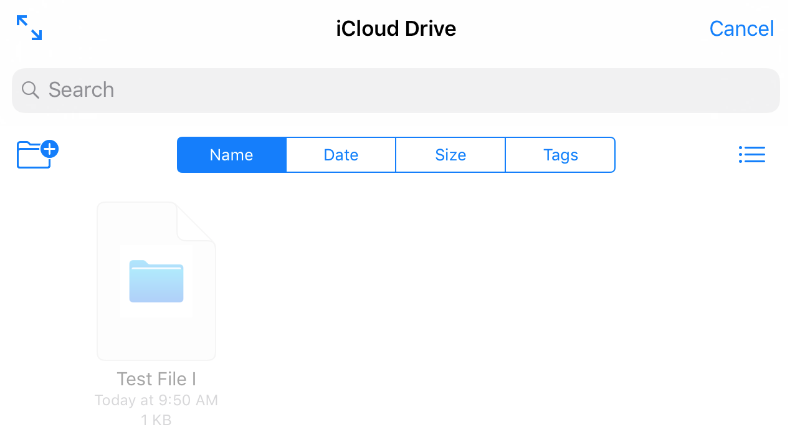
Problem is, "Test File I.myext" in my iCloud account comes out looking like this:
i.e., a grayed-out, non-selectable, unrecognized file.
I'm hoping I'm doing something obvious wrong, but I can't see it.