I am trying to embed React Admin (RA) into an existing React-Redux application and following the documentation here: https://marmelab.com/react-admin/CustomApp.html
While I have managed to successfully set up RA to use the root store, I am having issues with fetching resources from a remote API.
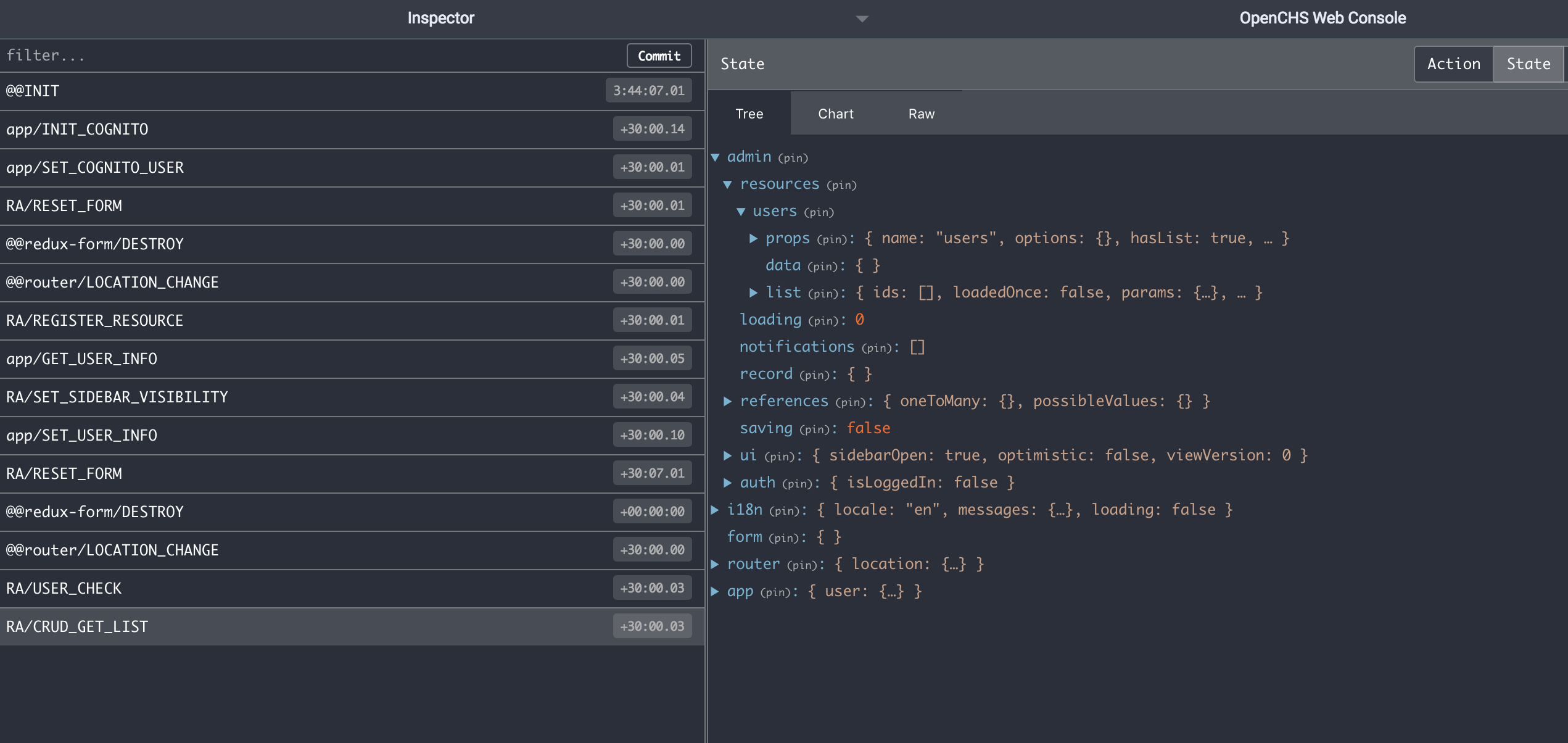
I get a "No results found" in the UI: screenshot
Relevant code snippets:
class OrgManager extends Component {
getChildContext() {
return { store }
}
render() {
return (
<Admin authProvider={authProvider} history={history} title="Manage Organisation">
<Resource name="users" list={ListGuesser} />
</Admin>
);
}
}
OrgManager.childContextTypes = {
store: PropTypes.object
};
// dataProvider
const dataProvider = jsonServerProvider('http://jsonplaceholder.typicode.com');
// which is initialised as follows:
function* rootSaga() {
yield all([
adminSaga(dataProvider, authProvider, i18nProvider),
/* other sagas */
])
}
After some debugging, it seems like adminSaga is not being run. None of the FETCH_* actions after CRUD_GET_LIST get called/dispatched. How do I fix this?