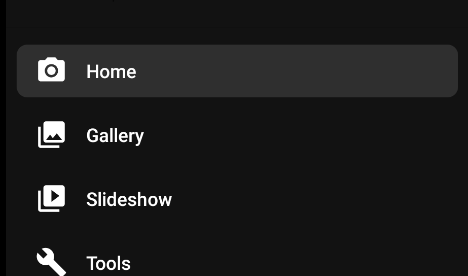
I would like to have my Navigation View's background be #121212, however it turns to be a much lighter grey. However a item in the view has the proper color displayed when the same color is applied as it's background.
android:background="@color/navview"
app:itemBackground="@color/navview"
The test item's background is set to the same color as the Navigation View background, however there is a staggering difference in colors as shown below.
Is there a filter on the navigation view background? I have tried disabling it by setting the background tint mode to null,
nvView.backgroundTintMode = null
however it seems to have no effect. Any help is appreciated!
EDIT:
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/navview"
android:fitsSystemWindows="true">
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" />
<com.google.android.material.navigation.NavigationView
android:id="@+id/nvView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:background="@color/navview"
app:itemBackground="@color/navview"
app:menu="@menu/toolbar_menu">
</com.google.android.material.navigation.NavigationView>
</androidx.drawerlayout.widget.DrawerLayout>
My Navigation View's Background is not the right color, the item's background is the right color. The color i am trying to achieve is #121212.