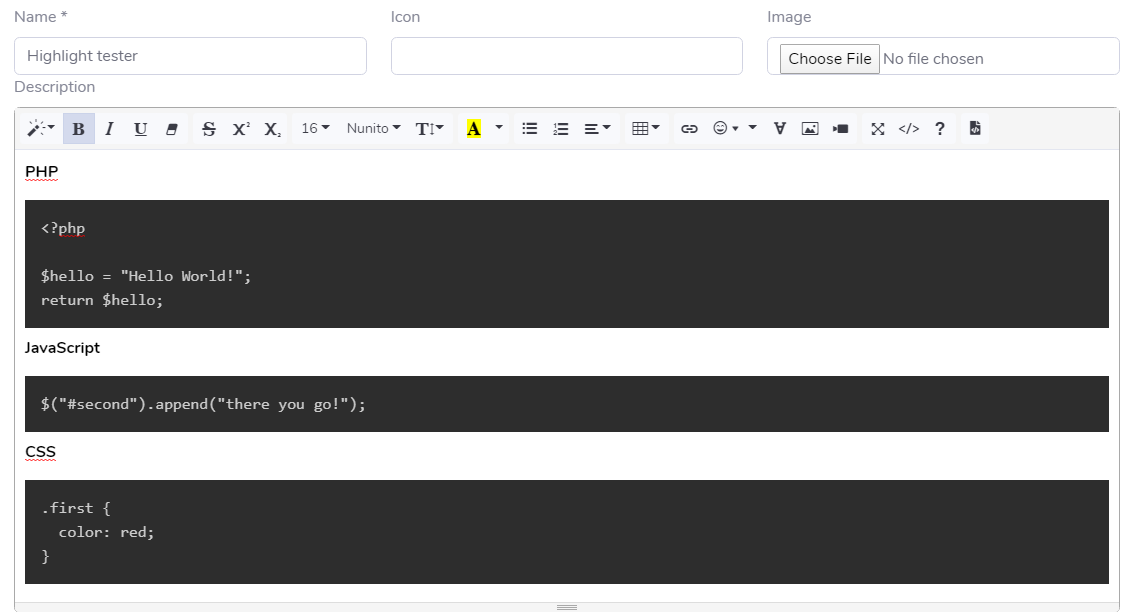
Is there any way to add a button for prism in summernote editor?
I have prism css and js file included in my view but i don't know how to add button for it in editor:
$(document).ready(function() {
$('.summernote').summernote({
minHeight: 200,
toolbar: [
['style', ['style', 'bold', 'italic', 'underline', 'clear']],
['font', ['strikethrough', 'superscript', 'subscript']],
['fontsize', ['fontsize', 'fontname', 'fontsizeunit', 'height']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'emoji', 'picture', 'video']],
['view', ['fullscreen', 'codeview', 'help']]
]
});
});
Any idea?