I have a simple form like this which makes use of the @Html.EditorFor extension:
<form method="post">
@Html.EditorFor(x => x.SystemSettings.EmailFromAddress)
<submit-button title="Save"></submit-button>
</form>
I want to take advantage of .NET Core's tag helpers so that my form looks like this instead:
<form method="post">
<editor asp-for="SystemSettings.EmailFromAddress"/>
<submit-button title="Save"></submit-button>
</form>
I also eventually would like to have my own custom tag helpers so I can do something like this instead:
<text-box asp-for="SystemSettings.EmailFromAddress"></text-box>
I have a string template which gets rendered by the @Html.EditorFor extension:
@model string
<div class="form-group">
<label asp-for="@Model" class="m-b-none"></label>
<span asp-description-for="@Model" class="help-block m-b-none small m-t-none"></span>
<div class="input-group">
<input asp-for="@Model" class="form-control" />
<partial name="_ValidationIcon" />
</div>
<span asp-validation-for="@Model" class="validation-message"></span>
</div>
To do that, I saw someone implemented an EditorTagHelper, which looks like this:
[HtmlTargetElement("editor", TagStructure = TagStructure.WithoutEndTag,
Attributes = ForAttributeName)]
public class EditorTagHelper : TagHelper
{
private readonly IHtmlHelper _htmlHelper;
private const string ForAttributeName = "asp-for";
private const string TemplateAttributeName = "asp-template";
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(TemplateAttributeName)]
public string Template { get; set; }
[ViewContext]
[HtmlAttributeNotBound]
public ViewContext ViewContext { get; set; }
public EditorTagHelper(IHtmlHelper htmlHelper)
{
_htmlHelper = htmlHelper;
}
public override async Task ProcessAsync(TagHelperContext context, TagHelperOutput output)
{
if (context == null)
throw new ArgumentNullException(nameof(context));
if (output == null)
throw new ArgumentNullException(nameof(output));
if (!output.Attributes.ContainsName(nameof(Template)))
{
output.Attributes.Add(nameof(Template), Template);
}
output.SuppressOutput();
(_htmlHelper as IViewContextAware).Contextualize(ViewContext);
output.Content.SetHtmlContent(_htmlHelper.Editor(For.Name, Template));
await Task.CompletedTask;
}
}
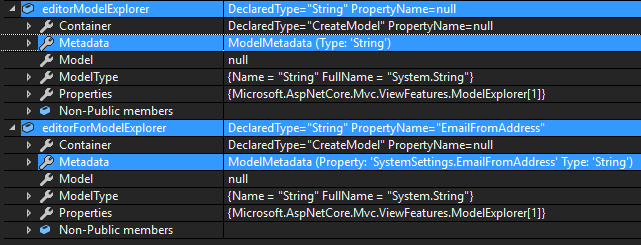
When I use the EditorTagHelper though, it seems to be missing the unobtrusive Javascript validation attributes:
Using @Html.EditorFor, this gets rendered:
<input class="form-control valid" type="text" data-val="true" data-val-required="Email From Address cannot be empty" id="SystemSettings_EmailFromAddress" name="SystemSettings.EmailFromAddress" value="[email protected]" aria-required="true" aria-invalid="false" aria-describedby="SystemSettings_EmailFromAddress-error">
It's got the data-val attributes so client-side validation gets applied.
When I use the EditorTagHelper instead, this gets rendered:
<input class="form-control valid" type="text" id="SystemSettings_EmailFromAddress" name="SystemSettings.EmailFromAddress" value="[email protected]" aria-invalid="false">
The unobtrusive validation attributes are not being applied. I am using FluentValidation and I have specified an AbstractValidator like this:
public class SystemSettingsValidator : AbstractValidator<SystemSettings>
{
public SystemSettingsValidator()
{
RuleFor(x => x.EmailFromAddress).NotEmpty()
.WithMessage("Email From Address cannot be empty");
}
}
I found that if I removed the AbstractorValidator and simply added a [Required] attribute to my model property the validation then works properly. This suggests that there is something wrong with FluentValidation. Perhaps there is a configuration issue.
I am using Autofac dependency injection to scan my assemblies and register validator types:
builder.RegisterAssemblyTypes(Assembly.Load(assembly))
.Where(t => t.IsClosedTypeOf(typeof(IValidator<>)))
.AsImplementedInterfaces()
.PropertiesAutowired()
.InstancePerLifetimeScope();
This seems to work fine. In case it wasn't fine, I also tried registering the validators from the fluent validation options like this:
.AddFluentValidation(fv =>
{
fv.RegisterValidatorsFromAssemblies(new List<Assembly>
{Assembly.GetExecutingAssembly(), Assembly.Load(nameof(Entities))});
})
This also seemed to be fine.
One thing to note is that an earlier problem I had was that using Autofac assembly scanning was breaking the application when tag helpers were included. I added a filter to ensure that tag helpers are not included when registering these dependencies, e.g.
builder.RegisterAutowiredAssemblyInterfaces(Assembly.Load(Web))
.Where(x => !x.Name.EndsWith("TagHelper"));
I have uploaded a working sample of the code here: https://github.com/ciaran036/coresample2
Navigate to the Settings Page to see the field I am trying to validate.
This issue also appears to affect view components.
Thanks.