Previously I have used Angular 8 with Bootstrap 4, and used this excellent answer in order to access Bootstrap variables. https://mcmap.net/q/546513/-accessing-bootstrap-scss-variables-in-angular-2-component.
I cannot seem to get this working with Angular 9.
Steps:
- Generate a new project with Angular CLI, choosing SCSS
- Install Bootstrap 4, JQuery, Popper.js via npm
In styles.scss, enter the following:
html { background: $success-bg; }Run
ng bto build
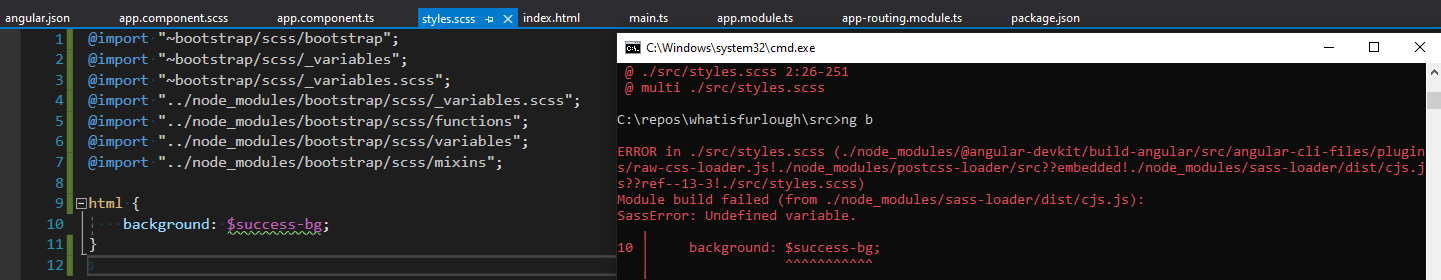
You now get SassError: Undefined variable
Q: What import is needed in order to import Bootstrap 4 at SCSS level, AND also be able to use the variables
I have tried combinations of the following:
@import "~bootstrap/scss/bootstrap";
@import "~bootstrap/scss/_variables";
@import "~bootstrap/scss/_variables.scss";
@import "../node_modules/bootstrap/scss/_variables.scss";
@import "../node_modules/bootstrap/scss/variables";
I tried setting up a StackBlitz but couldn't find a way of getting Angular 9, SCSS, Bootstrap 4 all set up, it was complaining about CSS instead of SCSS.
Generally speaking, Bootstrap works. The utility classes work. I can use mixins. I can re-define variables with no problem. I just can't use existing BS4 variables in this way.