I am getting the [HMR] Cannot apply update. Need to do a full reload! error in Angular.
The question has a different issue from mine. You can see the difference by comparing my issue description below.
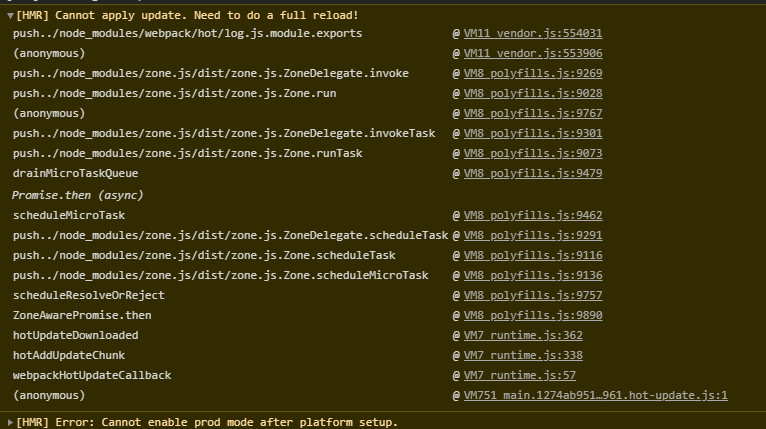
Here is my stack trace:
[HMR] Cannot apply update. Need to do a full reload!
push../node_modules/webpack/hot/log.js.module.exports @ VM11 vendor.js:554031
(anonymous) @ VM11 vendor.js:553906
push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invoke @ VM8 polyfills.js:9269
push../node_modules/zone.js/dist/zone.js.Zone.run @ VM8 polyfills.js:9028
(anonymous) @ VM8 polyfills.js:9767
push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invokeTask @ VM8 polyfills.js:9301
push../node_modules/zone.js/dist/zone.js.Zone.runTask @ VM8 polyfills.js:9073
drainMicroTaskQueue @ VM8 polyfills.js:9479
Promise.then (async)
scheduleMicroTask @ VM8 polyfills.js:9462
push../node_modules/zone.js/dist/zone.js.ZoneDelegate.scheduleTask @ VM8 polyfills.js:9291
push../node_modules/zone.js/dist/zone.js.Zone.scheduleTask @ VM8 polyfills.js:9116
push../node_modules/zone.js/dist/zone.js.Zone.scheduleMicroTask @ VM8 polyfills.js:9136
scheduleResolveOrReject @ VM8 polyfills.js:9757
ZoneAwarePromise.then @ VM8 polyfills.js:9890
hotUpdateDownloaded @ VM7 runtime.js:362
hotAddUpdateChunk @ VM7 runtime.js:338
webpackHotUpdateCallback @ VM7 runtime.js:57
(anonymous) @ VM751 main.1274ab951088de656961.hot-update.js:1
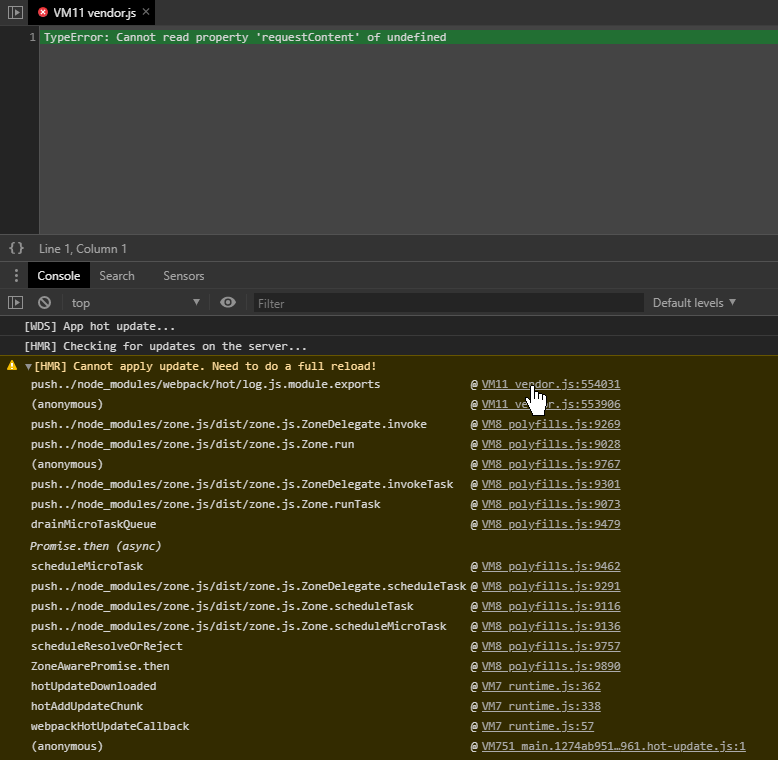
But whenever I click a file in the stack trace I am seeing this:
The file content says:
TypeError: Cannot read property 'requestContent' of undefined
And hence instead of the HMR I an getting the full page reload. I have done all the steps from here to enable the HMR.
I have checked and the steps did work for a brand new empty project, while in my ongoing project the step are not working. So, there might be something wrong with a setup of my project, but I am not sure what can be wrong and I do not know what I could check.