I am using TypeScript(v4.2.3) and Material UI(v4.11.3), and trying to pass the custom props to styled component.
import React from 'react';
import {
IconButton,
styled,
} from '@material-ui/core';
const NavListButton = styled(IconButton)(
({ theme, panelOpen }: { theme: Theme; panelOpen: boolean }) => ({
display: 'inline-block',
width: 48,
height: 48,
borderRadius: 24,
margin: theme.spacing(1),
backgroundColor: panelOpen ? theme.palette.secondary.dark : 'transparent',
}),
);
...
const Component: React.FC<Props> = () => {
return (
<NavListButton panelOpen={true} />
);
};
This works fine, but if I check the console, it faces an error.
Warning: React does not recognize the `panelOpen` prop on a DOM element. If you intentionally want it to appear in the DOM as a custom attribute, spell it as lowercase `panelopen` instead. If you accidentally passed it from a parent component, remove it from the DOM element.
at button
at ButtonBase ...
How to get rid of this without using styled-components module, need to use styled from Material UI?
And also this is another similar question.
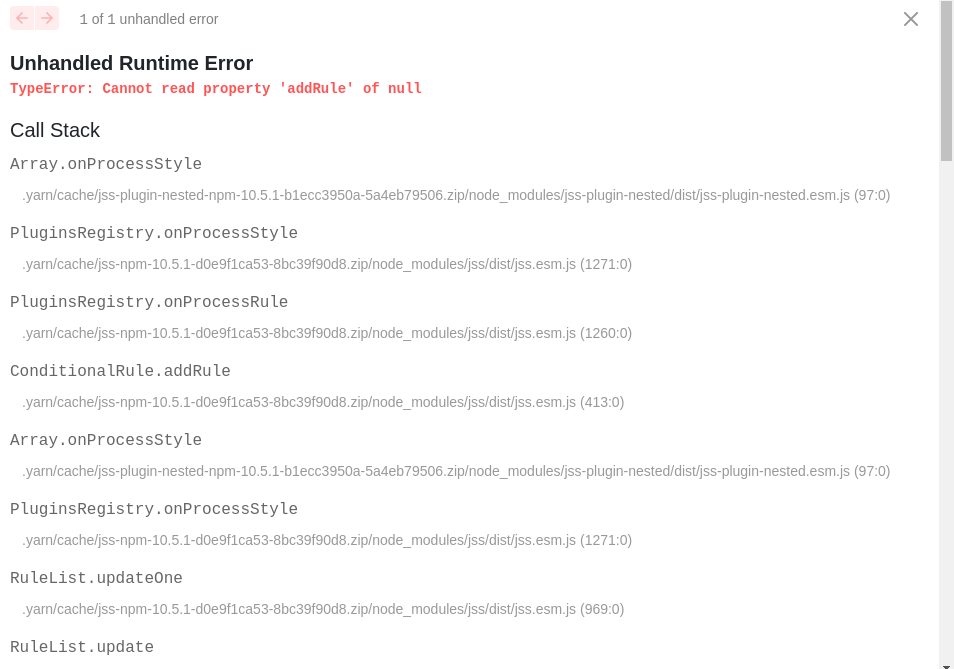
I wanted to add media queries to styled components, it says TypeError: Cannot read property 'addRule' of null.
const PrintableTableContainer = styled(TableContainer)(() => ({
'@media print': {
'@page': { size: 'landscape' },
},
}));
I also tried this.
const PrintableTableContainer = styled(TableContainer)`
@media print {
@page { size: landscape }
}
`;
But it also says
Argument of type 'TemplateStringsArray' is not assignable to parameter of type 'CreateCSSProperties<(value: string, index: number, array: readonly string[]) => unknown> | ((props: { theme: Theme; } & ((value: string, index: number, array: readonly string[]) => unknown)) => CreateCSSProperties<...>)'.
Type 'TemplateStringsArray' is not assignable to type 'CreateCSSProperties<(value: string, index: number, array: readonly string[]) => unknown>'.
Types of property 'filter' are incompatible.
...