I'm trying to search a Typesense Cloud node from a React app, but all I get is a 404 - Not Found error in the console. I'm using
"typesense-instantsearch-adapter": "^2.4.1-1",
And here's my React component:
import React from "react";
import ReactDOM from "react-dom";
import { SearchBox, InstantSearch, Hits } from "react-instantsearch-dom";
import TypesenseInstantSearchAdapter from "typesense-instantsearch-adapter";
const typesenseInstantsearchAdapter = new TypesenseInstantSearchAdapter({
server: {
apiKey: "myapikey",
nodes: [
{
host: "mytypesensecloudnode-1.a1.typesense.net",
port: 443,
protocol: "https",
},
],
cacheSearchResultsForSeconds: 2 * 60,
},
additionalSearchParameters: {
query_by: "company_name,num_employees,country",
},
});
const searchClient = typesenseInstantsearchAdapter.searchClient;
export const SearchContainer = () => (
<InstantSearch indexName="products" searchClient={searchClient}>
<SearchBox />
<Hits />
</InstantSearch>
);
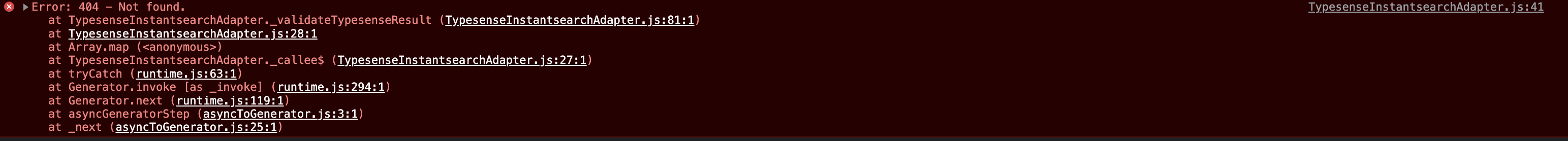
The input box appears correctly, but all I get is a console message like this when the app starts:
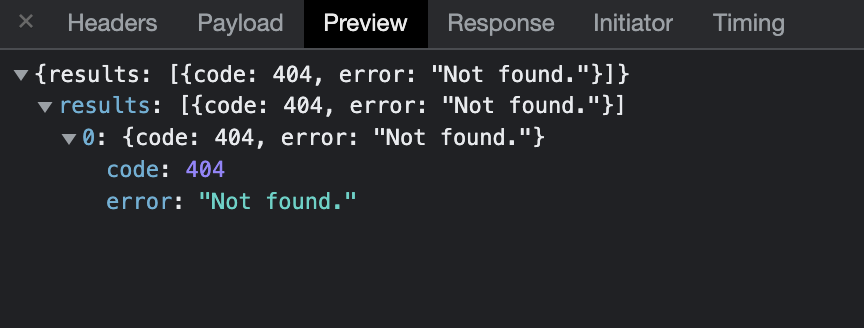
and then this response payload when a search is attempted:
I'm not sure what is not being found. I've made sure both the Typesense Cloud node URL and the API key are correct. What exactly is this message referring to and what am I doing wrong here?
edit My schema:
{
"created_at": 1649772949,
"default_sorting_field": "num_employees",
"fields": [
{
"facet": false,
"index": true,
"name": "company_name",
"optional": false,
"type": "string"
},
{
"facet": true,
"index": true,
"name": "num_employees",
"optional": false,
"type": "int32"
},
{
"facet": true,
"index": true,
"name": "country",
"optional": false,
"type": "string"
}
],
"name": "companies",
"num_documents": 4,
"symbols_to_index": [],
"token_separators": []
}



GET /collectionsand share your collection's schema? – Carve