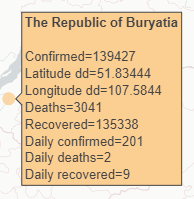
I'm making an interactive map, there is no problem with the map itself, there is a problem with the way the elements are located in the additional hover marks. Is there any way to change this order? Is it possible not to display latitude and longitude indicators there?
Sample code:
@st.cache(hash_funcs={dict: lambda _: None})
def my_stat_map(df_region_map):
fig_map = px.scatter_mapbox(df_region_map,
hover_name='Region name',
hover_data=['Confirmed', 'Deaths', 'Recovered',
'Daily confirmed', 'Daily deaths', 'Daily recovered'],
lat='Latitude dd',
lon='Longitude dd',
size='Confirmed',
color='Confirmed',
color_continuous_scale='Sunsetdark',
zoom=3,
size_max=45,
opacity=0.8,
height=600)
fig_map.update_layout(mapbox_style="carto-positron", showlegend=True)
fig_map.update_layout(margin={"r": 0, "t": 0, "l": 0, "b": 0})
dict_map = {'map_key': fig_map}
return dict_map
How to change the order in this output? I would like to remove the latitude and longitude, or at least move them to the end of the output.