I have tried apple example Bringing robust navigation structure to your SwiftUI app
so my code looks like this
NavigationSplitView(
columnVisibility: $navigationModel.columnVisibility
) {
List(
categories,
selection: $navigationModel.selectedCategory
) { category in
NavigationLink(category.localizedName, value: category)
}
.navigationTitle("Categories")
.toolbar {
ExperienceButton(isActive: $showExperiencePicker)
}
} detail: {
NavigationStack(path: $navigationModel.recipePath) {
RecipeGrid(category: navigationModel.selectedCategory)
}
}
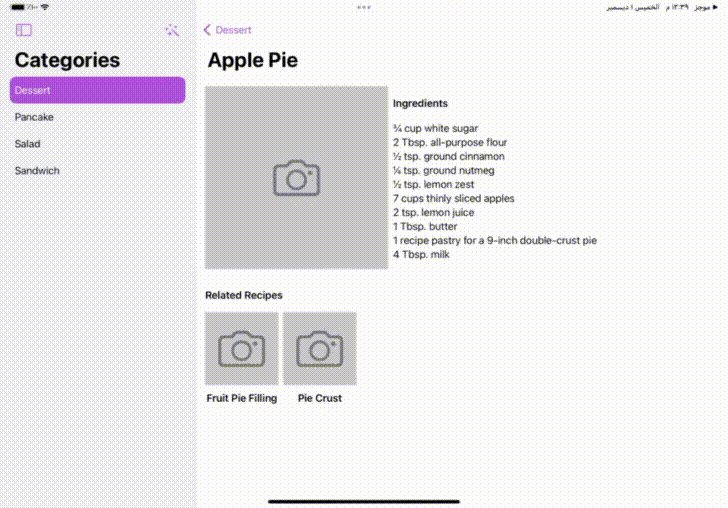
Details View
struct RecipeGrid: View {
var category: Category?
var dataModel = DataModel.shared
var body: some View {
ZStack {
if let category = category {
ScrollView {
LazyVGrid(columns: columns) {
ForEach(dataModel.recipes(in: category)) { recipe in
NavigationLink(value: recipe) {
RecipeTile(recipe: recipe)
}
.buttonStyle(.plain)
}
}
.padding()
}
.navigationTitle(category.localizedName)
.navigationDestination(for: Recipe.self) { recipe in
RecipeDetail(recipe: recipe) { relatedRecipe in
NavigationLink(value: relatedRecipe) {
RecipeTile(recipe: relatedRecipe)
}
.buttonStyle(.plain)
}
}
} else {
Text("Choose a category")
.navigationTitle("")
}
}
}
var columns: [GridItem] {
[ GridItem(.adaptive(minimum: 240)) ]
}
}
My issue is if I go to details view then tap on other sidebar item after that return to same tap, it will return to rootview also onAppear it toggled! that mean the view did rebuild itself
on Apple News app it will stay on save view it won't rebuild or return to rootview when I change sidebar item
I want same behavior, but I don't know how can I do it
I didn't find any question here or any article explain how to do the same behavior as Apple News app