Load your CSS after PrimeFaces?
Although loading your CSS after the PrimeFaces CSS will override existing rules, I don't thinks it's a good idea. It's better to create more specific rules. More specific rules will always "win", no matter what the order is. If you for example would be using a combined resources handler in combination with PrimeFaces Extension LightSwitch, the switched PrimeFaces theme will be loaded last, making it "win" with equal rules!
How to create more specific rules
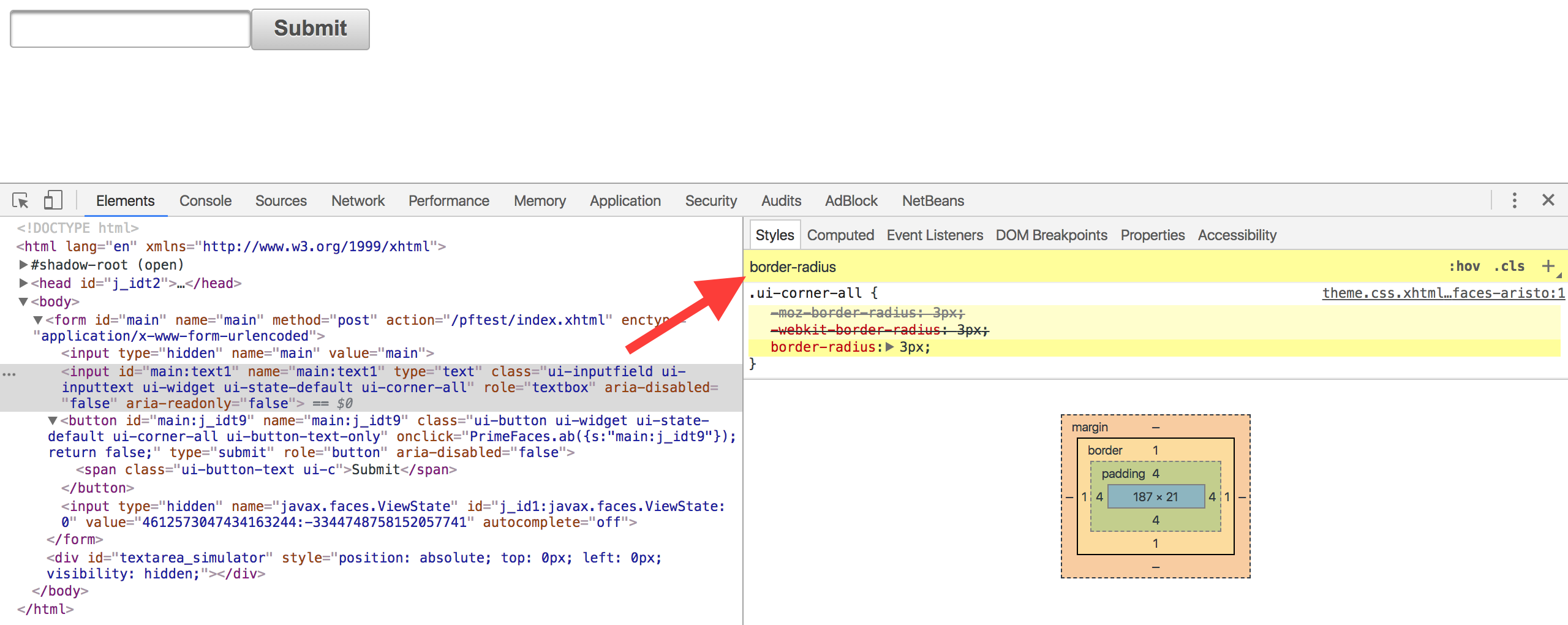
The style rules used by PrimeFaces can be quite complex. An element can receive its styling from multiple CSS rules. It's good to know you can use filtering in the DOM inspector's style tab to search on the property you want to customize:
![]()
This screenshot was taken using Chrome, but filtering is also available in Firefox and Safari.
When you have found the rule you want to customize, you can simply create a more specific rule by prefixing it with html. For example, your could override .ui-corner-all like:
html .ui-corner-all {
border-radius: 10px;
}
Use a different theme
Sometimes it's just easier to switch to a different theme and start from there. Have a look at the themes in the showcase.
You might also consider buying a premium theme (disclaimer: I'm not employed by PrimeTek). You can find an overview of templates in the showcase as well.
Using the style attribute
PrimeFaces components can render quite complex HTML. Normally, the style attribute is only applied to the most outer HTML node that the component renders. Also, style is not reusable, so it is better to set a styleClass and create CSS rule(s) based on the class you've set. This also allows you to style inner HTML nodes rendered by the component.
Using the styleClass attribute
PrimeFaces comes with themes (and templates) which have many built in classes. You might find that an existing class will already do the customization you has in mind. For example to remove borders from a p:panelGrid one can simply apply the class ui-noborder. Or the classes that we recently added to PrimeFaces 10 to style buttons, like ui-button-warning.
If you are using PrimeFlex, you can use its classes on components to apply certain styles.
See:
Override a single instance of a component
If you want to override the style of a single instance, use the styleClass attribute to add a CSS class to that instance. You can now use the CSS class you've added in your CSS selectors to create styles.
Replace theme values using a ResourceHandler
I usually just want to replace some color with another value. As colors can be used in many different rules it can be useful to create a ResourceHandler.
In the handler check for the PrimeFaces theme:
@Override
public Resource createResource(String resourceName,
String libraryName) {
if (isPrimeFacesTheme(resourceName, libraryName)) {
return new MyResource(super.createResource(resourceName, libraryName), this);
}
else {
return getWrapped().createResource(resourceName, libraryName);
}
}
protected boolean isPrimeFacesTheme(final String resourceName,
final String libraryName) {
return libraryName != null
&& libraryName.startsWith("primefaces-")
&& "theme.css".equals(resourceName);
}
In the resource, replace the color:
private static String cache;
public MyResource(Resource wrapped, ResourceHandler handler) {
this.wrapped = wrapped;
this.handler = handler;
this.charset = Charset.forName(FacesContext.getCurrentInstance().getExternalContext().getRequestCharacterEncoding());
}
@Override
public InputStream getInputStream() throws IOException {
if (cache == null) {
cache = readInputStream(getWrapped().getInputStream());
// Replace values
cache = cache.replace("#007ad9", "#11dd99");
}
return new ByteArrayInputStream(cache.getBytes(charset));
}
And register it as follows in the faces-config.xml:
<application>
<resource-handler>com.example.MyResourceHandler</resource-handler>
</application>
A resource handler which replaces the accent colors of the Arya, Saga and Vela themes with CSS variables is available in PrimeFaces Extension 10.0.1, see https://www.primefaces.org/showcase-ext/sections/utils/themeAccentColorResourceHandler.jsf.
For more information on resource handlers see:




htmlin order to make them more specific. – Brewton